برای راهاندازی یک وبسایت به چه اطلاعاتی نیاز داریم؟

در طراحی یک سایت مسائل مختلفی مطرح میشود. عدهای روی بهینهسازی برای موتورهای جستوجو تمرکز میکنند و برخی هم به رابط کاربری اهمیت میدهند. به هر حال برای راهاندازی یک وب سایت موفق باید مراحلی را طی کنید که در ادامه به آنها اشاره میکنیم.
دارالترجمه رسمی
دارالترجمه رسمی پارسیس شامل خدمات ترجمه رسمی و تخصصی در بیش از 60 زبان زنده دنیا
دارالترجمه رسمی پارسیس شامل خدمات ترجمه رسمی و تخصصی در بیش از 60 زبان زنده دنیا
افزونه های سئو وردپرس
بهترین افزونه های سئو وردپرس به صورت کاملا فارسی
بهترین افزونه های سئو وردپرس به صورت کاملا فارسی
افزونه فرم ساز آسان
فرم ساز آسان اولین فرم ساز کاملا فارسی وردپرس
فرم ساز آسان اولین فرم ساز کاملا فارسی وردپرس
خرید ورق گالوانیزه رنگی
خرید انواع ورق گالوانیزه رنگی با بهترین قیمت
خرید انواع ورق گالوانیزه رنگی با بهترین قیمت
بلیط هواپیما مشهد تهران
خرید بلیط هواپیما مشهد تهران
خرید بلیط هواپیما مشهد تهران
بلیط هواپیما تهران شیراز
خرید بلیط هواپیما تهران شیراز
خرید بلیط هواپیما تهران شیراز
دستگاه کارتن چسب زن
ارائه انواع دستگاه های کارتن چسب زن-چسب زن نیمه اتوماتیک و اتوماتیک
خودتان را اینجا معرفی کنید
ارائه انواع دستگاه های کارتن چسب زن-چسب زن نیمه اتوماتیک و اتوماتیک
مراحل راهاندازی یک وب سایت حرفهای
1# انتخاب پلتفرم مدیریت محتوا2#انتخاب نام دامنه و آدرس وبسایت
3#راهاندازی آن
.jpg)
1#انتخاب پلتفرم مناسب
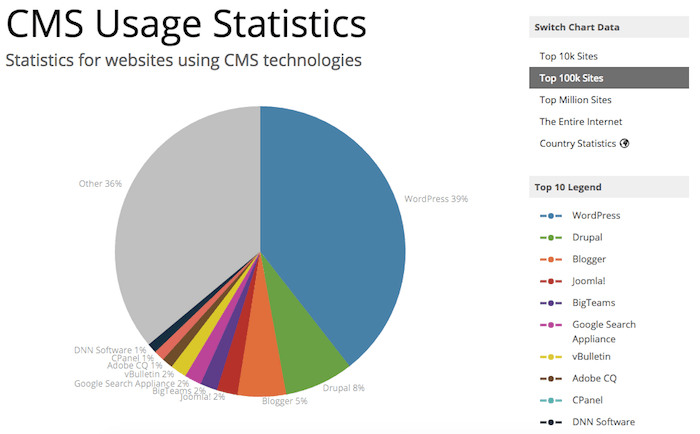
برای اولین قدم باید پلت فرم مدیریت محتوای خود را انتخاب کنید. در دنیای وب سه سیستم نرم افزاری معروف برای اینکار وجود دارد. این سه سیستم معایب و مزایای خاص خود را دارند که باعث شده موارد استفادهی مختلفی هم داشته باشند.وردپرس:
استفاده از وردپرس بسیار آسان است. افراد مبتدی هم میتوانند از این پلتفرم برای راهاندازی سایت خود استفاده کنند. وجود افزونهها و قالبهای بسیار، وردپرس را محبوبتر کردهاست. برای همین است که وردپرس بیشترین استفاده را در میان CMS های دیگر دارد. یاهو ، eBay، موزیلا، سونی و سامسونگ از معروفترین استفاده کنندههای وردپرس هستند. با استفاده از وردپرس میتوانید به راحتی سایت خود را برای موتورهای جستجو بهینه کنید.جوملا:
جوملا یک CMS قوی، انعطافپذیر و با پشتیبانی خوب است. با این وجود برای یادگیری استفاده از این سیستم باید زمان بیشتری را صرف کنید. معمولا برای وب سایت های تجاری از جوملا استفاده میشود. در حالت کلی بهتر است برای سایتهای کوچک از جوملا استفاده نکنید.دروپال :
دروپال همانند جوملا، قوی و بسیار پیچیده است. ویژگی منحصر بفرد این پلتفرم، امنیت بالای آن است. با این وجود وردپرس و جوملا پشتیبانی بهتری نسبت به دروپال دارند. دروپال بیشتر مناسب توسعه دهندگان حرفهای وب است.
2#انتخاب نام دامنه و خرید هاست
برای راهاندازی یک وب سایت باید دامنهی مناسبی برای آن انتخاب کنید. گام دیگر این است که از یک شرکت مناسب برای خود فضای اختصاصی بخرید."دامنه یا دومین (Domain) نامی است که سایت شما در اینترنت با آن شناخته خواهد شد."
وب سایتهای رایگان برای طولانی مدت پاسخگوی نیاز شما نخواهند بود.
استفاده از هاست رایگان مشکلات زیرا را بههمراه دارد:
- پشتیبانی خوبی صورت نمیگیرد.
-ممکن است برخی تبلیغات ناخواسته روی سایت شما قرار گیرد.
-هر لحظه ممکن است دامنهی مورد نظر (بدون اطلاع قبلی) از شما گرفته شود.
-نمیتوانید درآمدی از این راه داشته باشید.
"برای داشتن یک وبسایت حرفهای و کسب درآمد از ان، باید دامنه و هاست مخصوص به خود را خریداری کنید."
اسمی که برای دامنهی خود انتخاب میکنید، بسیار مهم است. این نام باید به گونهای باشد که کاربران بتوانند به راحتی سایت را پیدا کنند. یادتان باشد نام دامنهی سایت باید با محتوای آن سازگار باشد.
1)نام دامنه باید با نوع کسب و کار سایت مرتبط باشد.
2)ساده باشد.
3)خیلی راحت به خاطر سپرده شود.
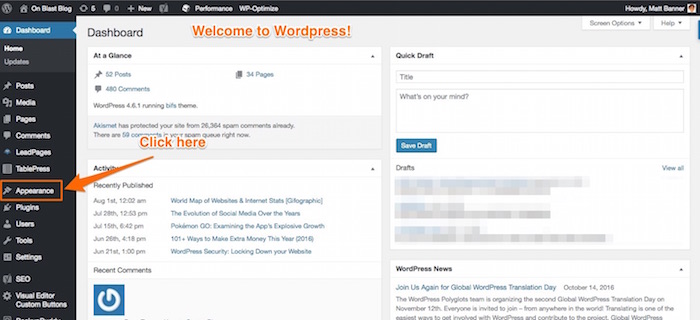
3# راه اندازی وردپرس
وردپرس را نصب کرده و وارد داشبورد خود شوید.
برای ورود به مدیریت سایت باید به انتهای آدرس آن /wp-login.php را اضافه نمایید. در صفحه ای که ظاهر خواهد شد نام کاربری و رمز عبور خود را وارد نمایید. در سمت راست داشبورد، تمامی گزینههای مدیریتی سایت قرار گرفته است. برای نصب قالب جدید از ستون سمت راست، گزینهی Appearance را انتخاب کرده و از میان گزینههای نشان داده شده، روی آیکون پوسته کلیک نمایید.
چه قالبی برای سایت مناسب تر است؟
-قالبی که انتخاب میکنید باید ساده و کار امد باشد تا کاربران بتوانند به راحتی از آن بازدید کنند.-ریسپانسیو باشد. سایت غیر ریسپانسیو تجربهی کاربری خوبی نخواهد داشت.
-سرعت سایت را بیش از حد کُند نکند.
- مرتبا به روزرسانی شود.
- برای سئوی سایت مناسب باشد.
چگونه صفحات جدیدی به پوستهی وردپرس اضافه کنیم؟
پیش از پاسخ دادن به این سوال باید بدانیم که صفحه و پست دو واژهی کاملا متفاوت در وردپرس هستند. برگه ها از نوع محتوای ایستا هستند و برای صفحاتی مثل دربارهی ما مورد استفاده قرار می گیرند. صفحات محتواهای بی زمان هستند و تاثیر چندانی برای سئوی سایت ندارند. این در حالی است که پست های یک سایت مرتبا به روز شده و به خوراک RSS داده میشوند. تنها کاری که برای افزدون صفحه به سایت باید انجام دهید این است که یک عنوان برای صفحه انتخاب کرده و محتویات آن را وارد کنید.نصب افزونه
وردپرس دارای مخزن بزرگی از افزونههاست که میتوانید برای سایت خود استفاده کنید. همانند پوستههای وردپرس، افزونه ها نیز گاها رایگان بوده و در برخی موارد باید مبلغی را برای دانلود انها پرداخت کنید. افزونههای وردپرس قابلیتهای جدیدی را به سایت شما خواهد اورد.موارد دیگری که باید در رابطه با ظاهر سایت در نظر داشته باشید:
1.عرض استاندارد طراحی
اندازه صفحه باید با اندازه صفحه نمایش (دسکتاپ و یا تلفن همراه) متناسب باشد. میزان پهنای باند مورد نیاز برای بارگذاری صفحه را در نظر بگیرید.2.ساختار ظاهری صفحه
در طراحی صفحهی اصلی سایت باید قوانینی را رعایت کنید. برای مثال لوگوی سایت باید به صفحهی اصلی ان لینک شده باشد یا اینکه آیکون خرید در سمت راست و بالای صفحه قرار گیرد.3. ساختار محتوایی صفحه
-از هدر H1 در بالای صفحه استفاده کنید. در اینصورت خوانندگان و موتورهای جستوجو متوجه میشوند که موضوع سایت شما در چه زمینهای است.-از عناوین در مطالب خود استفاده کنید تا کاربر بتواند به راحتی مطالب را بخواند.
- عناوین سایت باید بین H1 تا H4 قرار گیرد تا توسط موتورهای جستجو شناسایی شود.
-از یک ساختار نوشتاری خوب استفاده کنید. رعایت نکات نگارشی باعث میشود کاربر به خواندن مطالب ترغیب شود.
4.رنگ و فاصله
استفاده از ترفندهای طراحی مانند سایهها، تُن رنگ، غلظت و کنتراست، وب سایت شما را متفاوتتر میکند.چگونه یک ترکیب رنگ مناسب انتخاب کنیم؟
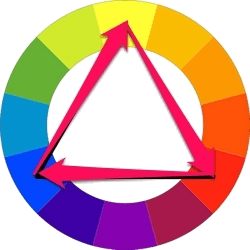
الگوی رنگ مثلث
همانطور که در تصویر مشاهده میکنید در این الگوی رنگ، از یک مثلث برای تشخیص ترکیب رنگی مناسب استفاده میشود. با چرخاندن مثلث میتوانید سه رنگ اصلی برای طراحی سایت خود را پیدا کنید.برای استفاده از این الگو باید:
-دایره رنگها را در نظر گرفته و رنگ اصلی سایت را انتخاب نمایید.
-با توجه به رنگ اصلی یک مثلث روی دایره رنگها بکشید.
-سه رنگی که در ضلعهای مثلث قرار میگیرند، رنگهای اصلی سایت شما هستند.

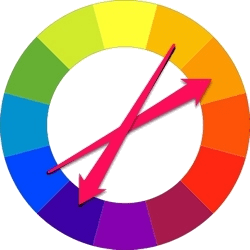
الگوی ترکیب رنگ Compound
رنگ اصلی مورد نظر خود را انتخاب نمایید و بعد با یک خط مستقیم به سمت دیگر دایره بروید. رنگی که به دست میآید، رنگ دیگری است که میتوانید در کنار رنگ مورد نظرتان از آن استفاده کنید. 
الگوی رنگ Analogous
در این الگو، رنگهای هم خانواده انتخاب شده و برای طراحی استفاده میشوند.- رنگ مورد نظر خود را انتخاب کنید.
-رنگهای قبل و بعد رنگ انتخابی را میتوانید در کنار رنگ مورد نظر خود استفاده نمایید.
5.طراحی منوی ناوبری
-منوی ناوبری باید به گونهای طراحی شود که کاربر به راحتی آن را پیدا کند.- تمام آیتمهای منو باید قابلیت کلیک داشته باشند. تمامی متون در منوی ناوبری باید به یکی از صفحات لینک شده باشند.
-منوی ناوبری سایت شما باید در تمامی دستگاهها قابل رویت باشد.
-از یک منوی ناوبری یکسان در تمام صفحات سایت استفاده کنید.
6.SEO (بهینه سازی موتورهای جستجو)
-از کلمات کلیدی سایت در متون خود استفاده کنید.-برای تصاویر حتما از متن جایگزین استفاده نمایید.
-سرعت بارگذاری سایت نباید به حدی کند باشد که کاربر را فراری دهد.
-محتوای سایت را به صورت مرتب به روزرسانی کنید.
-نقشه سایت را مشخص کنید. در اینصورت موتورهای جستجو راحتتر میتوانند سایت شما را ایندکس کنند.
-از تصاویر بهینه برای سایت استفاده نمایید.
- لینکهای داخلی به بالا رفتن رتبهی سایت کمک زیادی میکنند.
-از ابزارهایی مانند گوگل آنالیتیکس برای بهبود رتبهی سایت خود استفاده کنید.
7. تایپوگرافی
-تایپوگرافی به نوع فونت و ظاهر بصری آن بستگی دارد. در واقع تاپیوگرافی به معنی ایجاد تصویر و فضای تصویری با حروف تایپی است. در هنگام شروع پروژه طراحی سایت بهتر است یک تناسب کلی بین بخشهای مختلف متن در آن تعیین کنید.-در متن سایت باید کنتراست رعایت شود. کنتراست در خوانا بودن مطالب تاثیر بسزایی دارد. برای اینکار میتوانید از رنگ متن تیره و پسزمینههای روشن استفاده کنید.
8.ایجاد محتوا با کیفیت بالا
-کاربران به دنبال نوشتههای ارزشمند هستند. این نکته را هیچ موقع فراموش نکنید.-نوشتهی خود را در پاراگرافبندی های مناسبی بنویسید.
-نکات مهم متن را برجسته کنید تا کاربر آن ها را ببیند.
-از محتوای خلاقانه مثل ویدئو، پادکست و اینفوگرافی برای وب سایت خود استفاده کنید.
-منبع نوشته های خود را بیان کنید.
-در تبلیغات اغراق نکنید.
-کاربر را مجبور کنید به نوشتههای شما عکس العمل نشان دهد.
تجربه کاربری بهتری را برای کاربران خود رقم بزنید
وقتی کاربری وارد سایت شما میشود، باید بتواند خیلی راحت امکانات مورد نظر خود را پیدا کند. برای رسیدن به این هدف میتوانید از ابزارهای مختلفی کمک بگیرید.1)ابزارهای تجزیه و تحلیل ترافیک سایت
با استفاده از یک برنامه مثل گوگل آنالیز و یا SiteCatalyst میتوانید ترافیک سایت خود را بررسی کنید. دانستن اینکه یک کاربر چه مدت زمانی را در وب سایت شما صرف میکند، برای بهبود کار ضروری است. شما باید بدانید که:- کدام کاربران بیشتر به سایت شما سر میزنند.
-کاربران چه مدت زمانی را در سایت میمانند.
-تعداد صفحاتی را که یک کاربر میبیند، چقدر است.
-کاربران بیشتر از چه مرورگر و پلت فرمی برای بازدید از سایت شما استفاده میکنند.
-نرخ بازگشت کاربران به سایت چقدر است.
2)استفاده از پرسونا برای کاربران (User Personas)
پرسونا به مستندی گفته میشود که در مورد کاربران میسازیم. با استفاده از این مستند میتوان فهمید که کاربران چه احساسی در مقابل طراحی سایت شما دارند و رفتاری بعدیشان چه چیزی خواهد بود. پرسونا اطلاعات اساسی است که در مورد کاربران به دست اورده ایم.منبع: onblastblog





نظرات و سوالات کاربران
در قسمت پلتفرم حرفی از پلتفرمهای اختصاصی نزدید.
کلا طراحی و ساخت سایت را بسیار بسیار ساده جلوه دادید.
ما که طراح سایت هستیم واقعا بالا آوردن یه سایت به این راحتیا نیست و واقعا وقت گیر و پر دردسر هست.