اجرای یک اپلیکیشن عکسبرداری با استفاده از جاوا اسکریپت

دارالترجمه رسمی
دارالترجمه رسمی پارسیس شامل خدمات ترجمه رسمی و تخصصی در بیش از 60 زبان زنده دنیا
دارالترجمه رسمی پارسیس شامل خدمات ترجمه رسمی و تخصصی در بیش از 60 زبان زنده دنیا
افزونه های سئو وردپرس
بهترین افزونه های سئو وردپرس به صورت کاملا فارسی
بهترین افزونه های سئو وردپرس به صورت کاملا فارسی
افزونه فرم ساز آسان
فرم ساز آسان اولین فرم ساز کاملا فارسی وردپرس
فرم ساز آسان اولین فرم ساز کاملا فارسی وردپرس
خرید ورق گالوانیزه رنگی
خرید انواع ورق گالوانیزه رنگی با بهترین قیمت
خرید انواع ورق گالوانیزه رنگی با بهترین قیمت
بلیط هواپیما مشهد تهران
خرید بلیط هواپیما مشهد تهران
خرید بلیط هواپیما مشهد تهران
بلیط هواپیما تهران شیراز
خرید بلیط هواپیما تهران شیراز
خرید بلیط هواپیما تهران شیراز
دستگاه کارتن چسب زن
ارائه انواع دستگاه های کارتن چسب زن-چسب زن نیمه اتوماتیک و اتوماتیک
خودتان را اینجا معرفی کنید
ارائه انواع دستگاه های کارتن چسب زن-چسب زن نیمه اتوماتیک و اتوماتیک
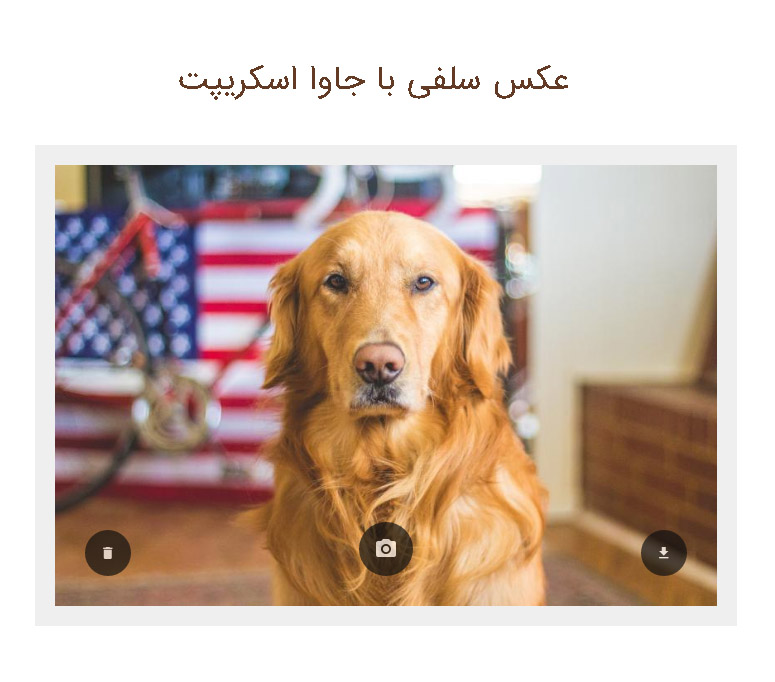
اپلیکیشن
برنامهی کاربردی که ما میخواهیم پیاده سازی کنیم، از نظر کاربر مثل یک اپلیکیشن دوربین سادهایست که روی تمامی گوشیها میبینیم. این برنامه از سخت افزار دوربین برای ثبت تصاویر استفاده میکند. با این وجود مراحل زیادی در پشت پرده اتفاق میافتد تا یک عکس ذخیره شود. مراحلی که برای پیادهسازی این برنامهی کاربردی ساده انجام میشود، به ترتیب زیر است:-ابتدا با استفاده از getUserMedia به ورودی دوربین دسترسی پیدا کرده و یک ویدیو استریم از آن دریافت میکنیم.
-باید جریان دوربین را به المانهای ویدیویی در html تبدیل کنیم.
-زمانی که کاربر عکس میگیرد، ما از آن فریم یک کپی برداشته و روی تگ canvas پیاده سازی میکنیم.
-سپس Canvas را به یک تصویر dataURL تبدیل میکنیم که میتواند روی صفحه نمایش داده شود یا اینکه با فرمت PNG ذخیره شود.
در این مطلب کدهای اصلی برنامه ذکر شده اما میتوانید سورس تمامی کد ها را از jsfiddle.net بخوانید.
"getUserMedia یک API پیشنهادی است که به خوبی از مرورگر ها پشتیبانی میکند و فعلا تنها راه دسترسی به دوربین همین API است.

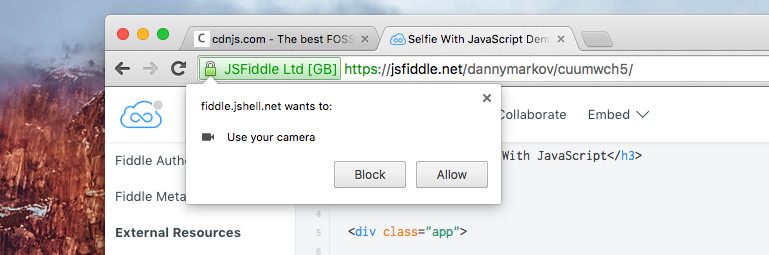
دسترسی به دوربین
جاوا اسکریپت API های محلی را برای دسترسی به دوربین ارائه داده است که با استفاده از متد navigator.getUserMedia پیادهسازی میشوند. این API دادههای خصوصی دارد و فقط در حالت امنیتی HTTPS کار میکند. برای همین است که همیشه پیش از استفاده از سخت افزار دوربین کاربر، اجازه میگیرد.جاوا اسکریپت به نگارش صحیح دستورات حساس است. سعی کنید تمامی کد ها را به همان شکلی که گفته میشود تایپ کنید.

اگر کاربر اجازهی استفاده از دوربین را بدهد، این API یک ویدیو استریم به ما تحویل خواهد داد. ویدیو استریم فوق شامل دادههای خامی است که از دوربین به دست آمده و نیاز دارد تا با متد createObjectURL به یک منبع رسانهای قابل استفاده تبدیل شود.
navigator.getUserMedia(
// Options
{
video: true
},
// Success Callback
function(stream){
// Create an object URL for the video stream and
// set it as src of our HTLM video element.
video.src = window.URL.createObjectURL(stream);
// Play the video element to show the stream to the user.
video.play();
},
// Error Callback
function(err){
// Most common errors are PermissionDenied and DevicesNotFound.
console.error(err);
}
);
ثبت یک عکس
همزمان با استریم ویدیو، میتوان عکس های آنی (snapshot) را از ورودی دوربین ثبت کرد. برای این کار یک ترفند کاربردی و در عین حال ساده وجود دارد. کافی است المان <canvas> فریم هایی را که در زمان ویدیو استریم دریافت میشوند، به صورت <img> ذخیره کند.
function takeSnapshot(){
var hidden_canvas = document.querySelector('canvas'),
video = document.querySelector('video.camera_stream'),
image = document.querySelector('img.photo'),
// Get the exact size of the video element.
width = video.videoWidth,
height = video.videoHeight,
// Context object for working with the canvas.
context = hidden_canvas.getContext('2d');
// Set the canvas to the same dimensions as the video.
hidden_canvas.width = width;
hidden_canvas.height = height;
// Draw a copy of the current frame from the video on the canvas.
context.drawImage(video, 0, 0, width, height);
// Get an image dataURL from the canvas.
var imageDataURL = hidden_canvas.toDataURL('image/png');
// Set the dataURL as source of an image element, showing the captured photo.
image.setAttribute('src', imageDataURL);
}
نیازی به دیده شدن المان canvas وجود ندارد. برای همین از تگ hidden استفاده شده است. به این علت که فقط برای گرفتن یک فریمِ فیلم از آن استفاده میشود.
دانلود عکس
قطعا هدف ما از گرفتن عکس این است که آن را ذخیره کنیم. آسانترین راه برای ذخیرهی عکس های گرفته شده این است که از صفت attribute در تگ <a> استفاده کنیم.
<a id="dlbtn" href="#" download="selfie.png"></a>
استفاده از این صفت باعث میشود تا هایپر لینک موجود به یک دکمهی دانلود تبدیل شود. فایل اصلی داخل صفت href ذخیره میشود و چنانچه میبینید در ابتدای کار خالی است.
برای بارگذاری عکس اخیری که گرفته شده است، میتوان از dataURL تصویر استفاده کرد. به قطعه کد زیر توجه کنید:
function takeSnapshot(){
//...
// Get an image dataURL from the canvas.
var imageDataURL = hidden_canvas.toDataURL('image/png');
// Set the href attribute of the download button.
document.querySelector('#dl-btn').href = imageDataURL;
}
در اینصورت کاربر برای دریافت عکس فقط باید روی دکمهی دانلود کلیک کند. در این مورد تصاویر با اسم glorious_selfie.png نام گذاری شدهاند.
امیدواریم این اموزش کوتاه به دردتان خورده باشد. در صورتیکه مشکل یا سوالی در این مورد داشته باشید، خوشحال میشویم نظرات شما را بخوانیم.
منبع:
tutorialzine





نظرات و سوالات کاربران
منظورم اینه که میشه با جاوا اسکریپت فیلم برداری کرد و فیلم نهایی رو دانلودش کرد؟
من تمام مطالب شمارو خوندم و بسیار زیبا و کاربردی بود
ولی یک مشکل برایم پیش آمد اینکه اگر میشد مطالب درباره html css js شما یک دمو داشت خیلی بهتر میشد
با تشکر فراوان