ابزارهای مفید برای طراحی سایت

دارالترجمه رسمی
دارالترجمه رسمی پارسیس شامل خدمات ترجمه رسمی و تخصصی در بیش از 60 زبان زنده دنیا
دارالترجمه رسمی پارسیس شامل خدمات ترجمه رسمی و تخصصی در بیش از 60 زبان زنده دنیا
افزونه های سئو وردپرس
بهترین افزونه های سئو وردپرس به صورت کاملا فارسی
بهترین افزونه های سئو وردپرس به صورت کاملا فارسی
افزونه فرم ساز آسان
فرم ساز آسان اولین فرم ساز کاملا فارسی وردپرس
فرم ساز آسان اولین فرم ساز کاملا فارسی وردپرس
خرید ورق گالوانیزه رنگی
خرید انواع ورق گالوانیزه رنگی با بهترین قیمت
خرید انواع ورق گالوانیزه رنگی با بهترین قیمت
بلیط هواپیما مشهد تهران
خرید بلیط هواپیما مشهد تهران
خرید بلیط هواپیما مشهد تهران
بلیط هواپیما تهران شیراز
خرید بلیط هواپیما تهران شیراز
خرید بلیط هواپیما تهران شیراز
هاست سی پنل
قیمت هاست cPanel | هاست سی پنل ارزان
قیمت هاست cPanel | هاست سی پنل ارزان
هاست ایمیل
سرور ایمیل | هاست ایمیل اختصاصی | میل سرور smartermail
خودتان را اینجا معرفی کنید
سرور ایمیل | هاست ایمیل اختصاصی | میل سرور smartermail
پس زمینه ها
1.SVG BACKGROUNDS

2.FREEPIK BACKGROUND COLLECTION

3.HERO PATTERNS
4.FLATICONS
در این سایت بانک عظیمی از انواع و اقسام آیکونها را خواهید دید. در آیکون ها جستجو کنید، مورد دلخواه خود را انتخاب کنید و آنها را در کارهای خود قرار دهید. می توانید اندازه، رنگ و پس زمینه را تغییر دهید.5.LOADING.IO PATTERNS

رنگ
1.KHROMA

2.COLOR HUNT

Color Hunt یک پلت فرم آزاد و رایگان برای ایده گرفتن از رنگ ها با هزاران پالت رنگی امروزی دستچین شده است.
3.COOLORS
یک پالت عالی بسازید یا از هزاران طرح رنگی زیبا الهام بگیرید. ژنراتور را راه اندازی کنید! پالت های پرطرفدار را کاوش کنید.4.PALETTON

5.COLOR MIND
با یک کلیک ترکیب های رنگی ایجاد کنید. Colormind با استفاده از یک شبکه عصبی عمیق، طیف های رنگی منسجمی را ایجاد می کند.انیمیشن SVG
1.SVG GATOR

انیمیشن SVG آسان شده است - بدون کد زدن، مبتنی بر مرورگر، برای همه رایگان است. انیمیشن های خیره کننده بسازید و یک فایل SVG متحرک نهایی خروجی بگیرید.
2.INKSACPE

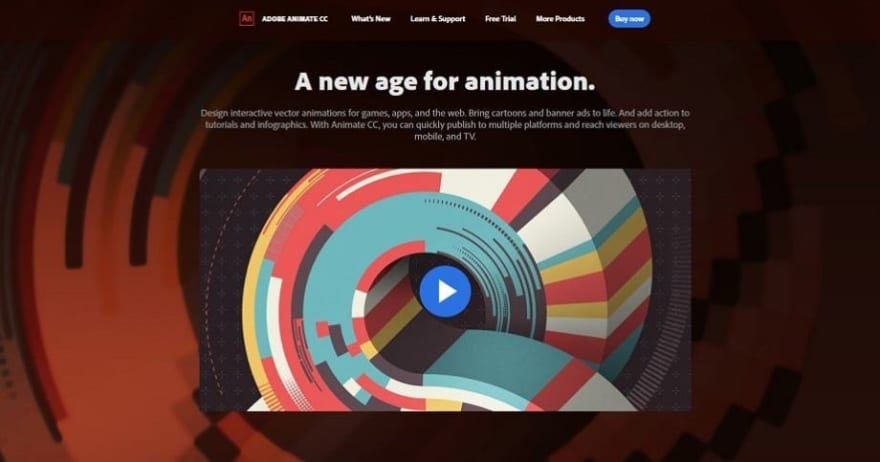
3.ADOBE ANIMATE

آدوب، انیمیت که یک ابزار قدرتمند SVG است را ساخت. این یک روش آسان و سریع برای خلق انیمیشن های خیره کننده با پشتیبانی کامل از ویدئو HTML5 است.
ابزارهای متنوع
1.BLOB MAKER

برای طراحی بعدی تان شکل های ارگانیک بسازید. پیچیدگی، کنتراست و رنگ را تغییر دهید تا هر بار حباب های SVG منحصر به فرد تولید کنید.
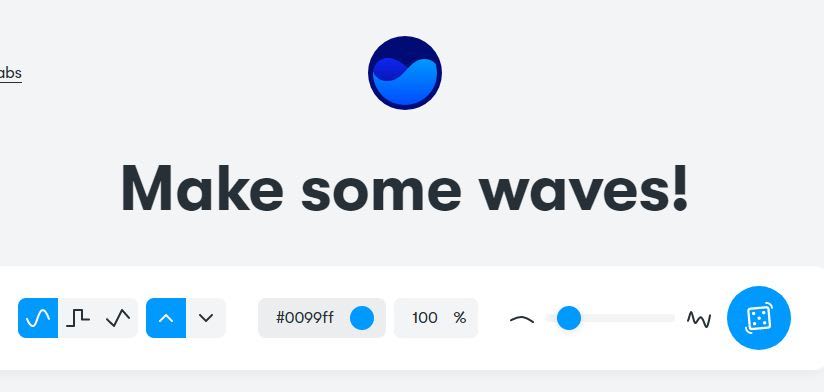
2.GET WAVES

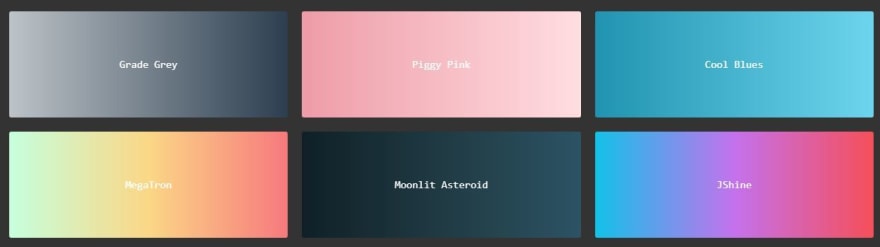
3.CSS GRADIENTS

4.UNDRAW
برای یافتن تصاویر پاسخگو به نیازتان کاوش کنید و برای دانلود کلیک کنید. برای مطابقت با هویت برند خود از تولید تصویر رنگی درجا استفاده کنید.در انتها یک کتابخانه بسیار جذاب را به شما معرفی می کنیم :)

Motionia.js ابزاریست که توسط آن میتوانید تمامی المانهای داخل صفحه را انیمیشن کنید. این ابزار را امتحان کنید، تنها با یک خط کد کار می کند!
اگر شما هم ابزار جالب میشناسید در نظرات همین مطلب آن را بنویسید.






نظرات و سوالات کاربران
هم اکنون شما اولین دیدگاه را ارسال کنید.