آموزش ساخت آیکون با سایه کشیده

یکی از تکنیک های بسیار مهم در طراحی های فلت استفاده درست از آیکونهایی است که به صورت فلت طراحی شده اند. در این مقاله قصد داریم یکی از نکات کوچک اما کاربردی در طراحی این سبک از آیکون را به شما همراهان عزیز مجیدآنلاینی آموزش دهیم .
دارالترجمه رسمی
دارالترجمه رسمی پارسیس شامل خدمات ترجمه رسمی و تخصصی در بیش از 60 زبان زنده دنیا
دارالترجمه رسمی پارسیس شامل خدمات ترجمه رسمی و تخصصی در بیش از 60 زبان زنده دنیا
افزونه های سئو وردپرس
بهترین افزونه های سئو وردپرس به صورت کاملا فارسی
بهترین افزونه های سئو وردپرس به صورت کاملا فارسی
افزونه فرم ساز آسان
فرم ساز آسان اولین فرم ساز کاملا فارسی وردپرس
فرم ساز آسان اولین فرم ساز کاملا فارسی وردپرس
خرید ورق گالوانیزه رنگی
خرید انواع ورق گالوانیزه رنگی با بهترین قیمت
خرید انواع ورق گالوانیزه رنگی با بهترین قیمت
بلیط هواپیما مشهد تهران
خرید بلیط هواپیما مشهد تهران
خرید بلیط هواپیما مشهد تهران
بلیط هواپیما تهران شیراز
خرید بلیط هواپیما تهران شیراز
خرید بلیط هواپیما تهران شیراز
دستگاه کارتن چسب زن
ارائه انواع دستگاه های کارتن چسب زن-چسب زن نیمه اتوماتیک و اتوماتیک
ارائه انواع دستگاه های کارتن چسب زن-چسب زن نیمه اتوماتیک و اتوماتیک
خرید اینترنتی مبل استیل
خرید اینترنتی مبل استیل
خرید اینترنتی مبل استیل
دوره احیای قلبی ریوی
برگزاری دوره احیای قلبی ریوی پایه و پیشرفته برای سازمان های اداری و مراکز درمانی
خودتان را اینجا معرفی کنید
برگزاری دوره احیای قلبی ریوی پایه و پیشرفته برای سازمان های اداری و مراکز درمانی
تصویری که در زیر مشاهده می کنید نتیجه پایانی این آموزش است.

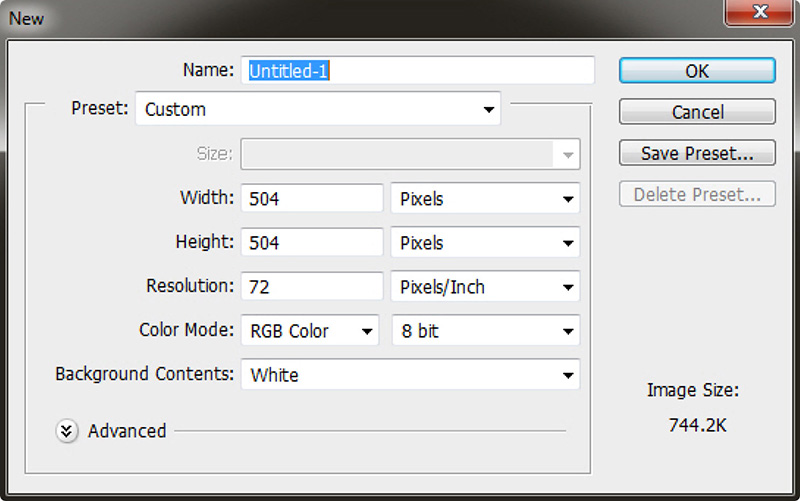
1. برای انجام این اموزش به نرم افزار فتوشاپ CS6 Extended و یا CC Extended احتیاج دارید. از منوی File گزینه New را انتخاب کرده و سندی با ابعاد 504×504 پیکسل ایجاد کنید.

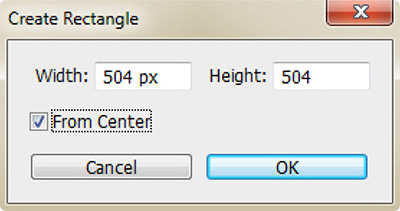
2. ابزار Rectangle را از جعبه ابزار انتخاب کرده (کلید میانبر U)، سپس روی سند اصلی کلیک کرده و در کادر باز شده اندازه عرض و ارتفاع سند خود را وارد کنید، همچنین گزینه From Center را هم فعال کنید. روی Ok کلیک کنید. اگر مستطیل هچنان در مرکز سند نیست با استفاده از ابزار Move (کلید میانبر V) آن را در مرکز سند قرار دهید.

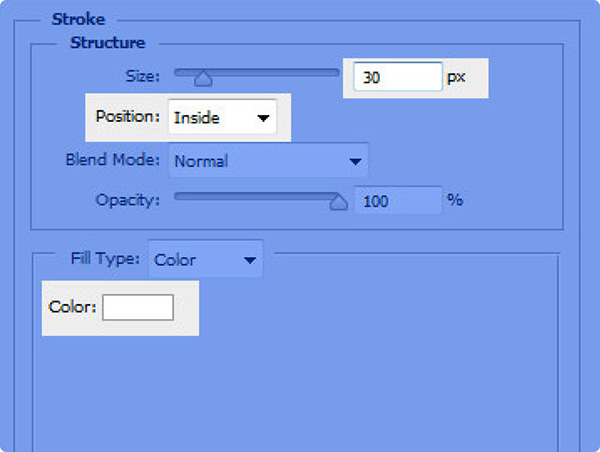
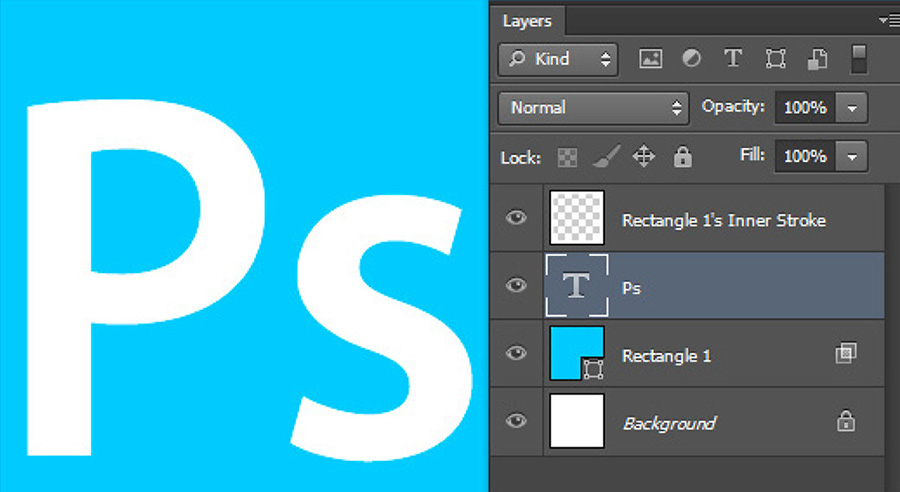
3. روی لایه مستطیل دابل کلیلک کرده و افکت لایه Strock را با توجه به تنظیمات تصویر زیر انجام دهید.

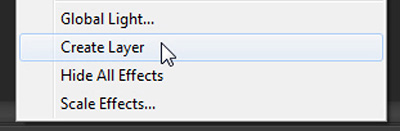
4. در پانل لایه ها روی افکت لایه راست کلیک کرده و گزینه Create Layer را انتخاب کنید تا افکت لایه درون لایه ای جداگانه قرار بگیرد.

5. در پانل لایه ها کلید Alt را پایین نگه داشته و بین دو لایه حاشیه و مستطیل کلیک کرده تا حالت Clipping Mask غیرفعال شود.

6. ابزار Horizontal Type را (کلید میانبر T) فعال و حروفی را که می خواهید با غونت مورد نظر، اندازه بزرگ و رنگ سفید تایپ کنید. موقعیت لایه متن را در مرکز سند و در پانل لایه ها بین لایه زمینه اصلی و حاشیه دور آن قراردهید.

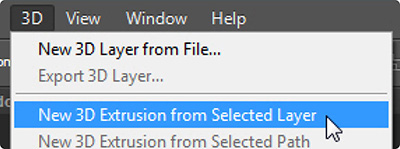
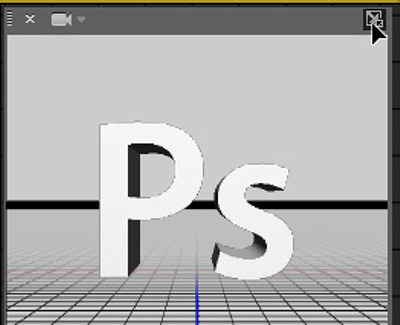
7. حال لایه متنی را انتخاب کرده و از منوی 3D گزینه New 3D Extrusion from Selected Layers را انتخاب کنید. در کادر باز شده روی Yes کلیک کنید.


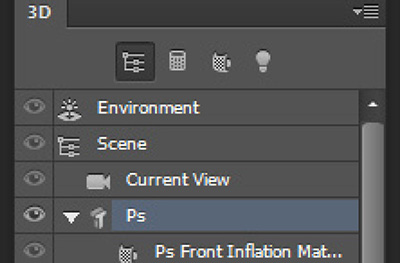
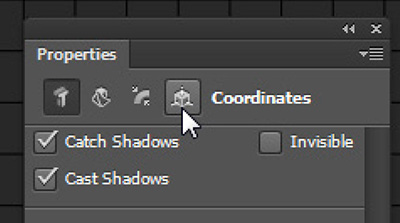
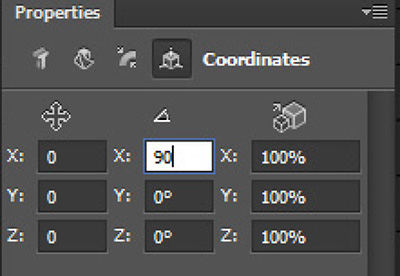
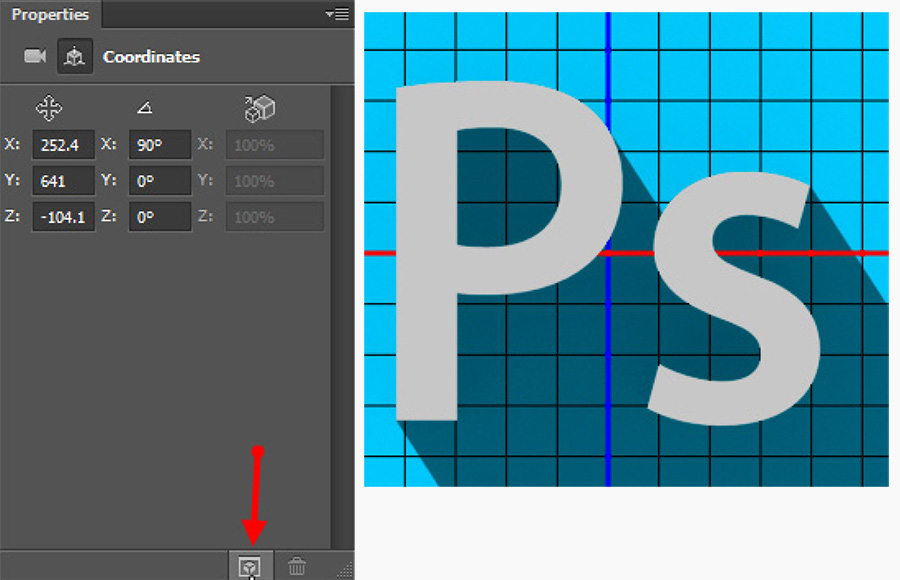
8. در پانل 3D لایه متنی خود را انخاب کنید. سپس در کادر مربوط به تنظیمات دوربین روی ایکنی که در بالا و سمت راست وجود دارد کلیک کنید. در پانل Properties روی ایکن Coordinates (اولین آیکون از سمت راست) کلیک کنید. در کادر میانی X مقدار 90 را وارد کنید.




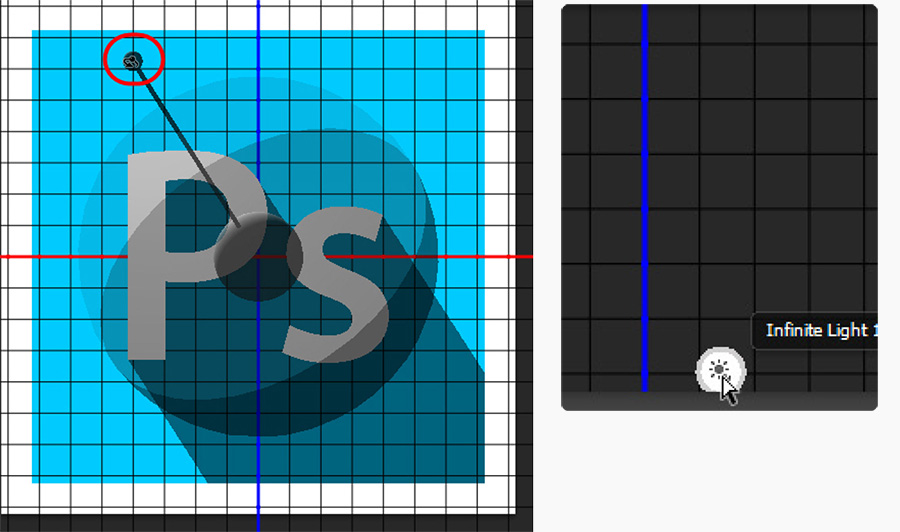
9. در پایین صفحه روی آیکون Infinite Light 1 کلیک کرده تا دستگیره نور نمایش داده شود. حال کره کوچک در انتهای دستگیره نور را به طرف بالا و چپ بچرخانید، طوری که سایه تمام ناحیه پایینی و سمت راست تصویر را بپوشاند.

10. روی دکمه Render در پایین پانل Properties کلیک کرده تا پیش نمایشی از کار خود را داشته باشید. مشاهده می کنید که رنگ متن تیره می باشد. کلید Esc را فشار داده تا عملیات Render متوقف شود.

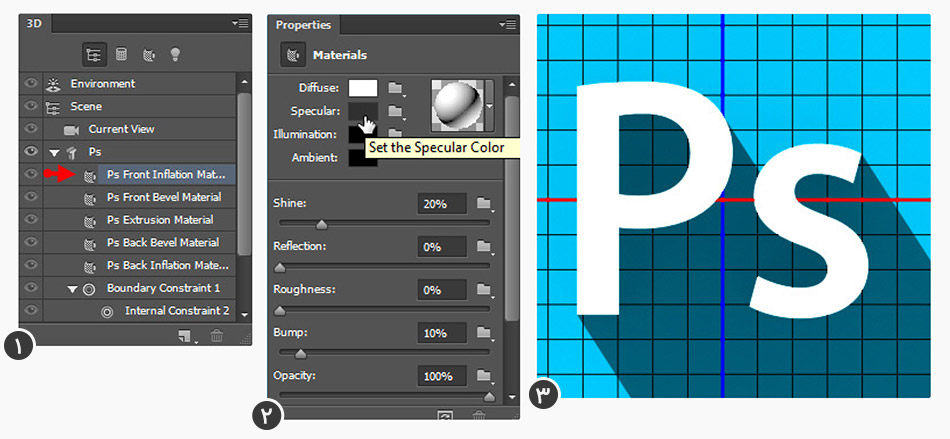
11. برای برطرف این مشکل در پانل 3D لایه Front and Inflation Material مربوط به لایه متنی را انتخاب کنید. در پانل Properties روی ایکن رنگ Specular کلیک کرده و در کادر رنگ، رنگ سفید را انتخاب کرده و روی OK کلیک کنید. سپس روی دکمه Render در پایین پانل properties کلیک کرده تا نتیجه کار را مشاهده کنید.

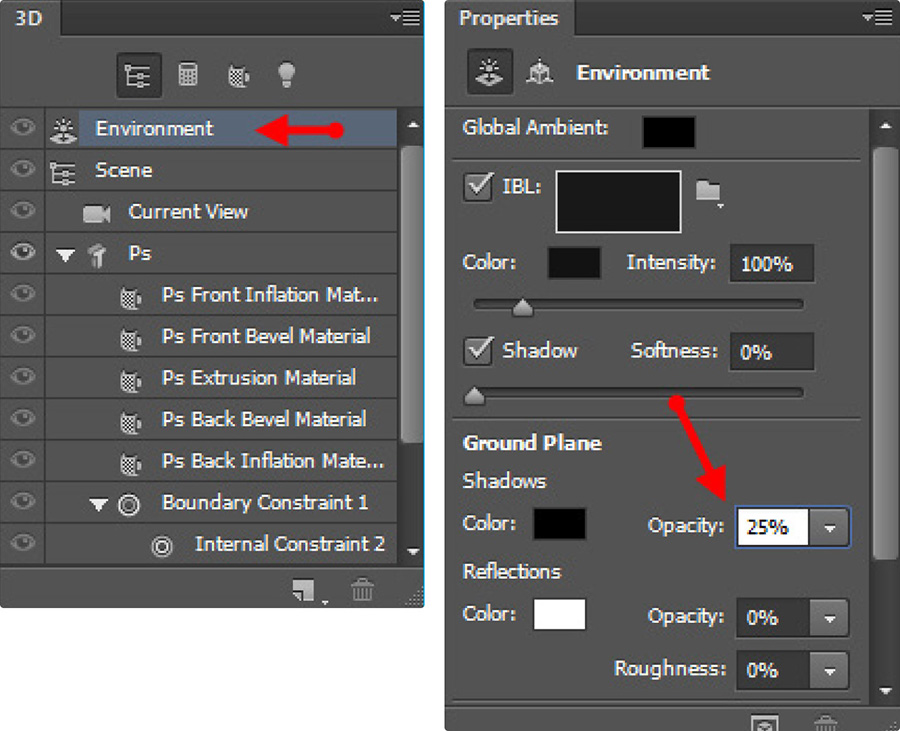
12. برای پایین آوردن شدت سایه ابتدا از پانل 3D گزینه Enviroment را انتخاب کنید. سپس در پانل Properties میزان Opacity را روی روی 25% قرار دهید. مجددا روی دکمه Render در پایین پانل Properties کلیک کرده تا تغییرات نهایی را مشاهده کنید.

13. برای تغییر رنگ پس زمینه به اسانی روی ایکن لایه مستطیل در پانل لایه ها دابل کلیک کرده و رنگ آنرا تغییر دهید. برای تغییر متنف لایه اصلی آن را در پانل 3D انتخاب کرده و در پانل properties روی دکمه Edit Source کلیک کنید. در سند جدید روی لایه متن دابل کلیک کرده، تغییرات را انجام سند را بسته و آن را ذخیره کنید.

شما همچنین می توانید به جای لایه متن از لایه شکل نیز استفاده کنید.

آیکون های فلت رو میتونید از این سایت تهیه کنید. وقتی وارد سایت شوید یک نوار جست و جو میبینید که در اون موضوع مورد نظرتونو سرچ کنید، مثلا بنویسید game و نتایج به این شکل خواهد بود.در ضمن شما میتونید افزونه این سایت رو دانلود و در فتوشاپ قرار دهید تا آیکون ها رو در خود برنامه فتوشاپ دریافت کنید.
رنگ های فلت:
میتونید رنگ های فلت رو از این سایت دریافت کنید. وقتی روی هر رنگ کلیک کنید کد رنگ در حافظه کلیپ برد ذخیره میشود و کد رنگ را در هرجایی که لازم دارین جایگذاری (past) کنید.
فایل لایه باز این آموزش را نیز می توانید از اینجا دریافت نمائید.





نظرات و سوالات کاربران
بنظرم این آموزش استاندارد نیست بخاطر اینکه خیلی از کاربرانی که از کارت گرافیک های پایین یا ورژن های قدیمی فتوشاپ استفاده میکنن قابلیت 3D ندارن.
این کار با ctrl+j و سپس توسط ctrl+t کمی جابجا میکنیم و ctrl+shift+T رو میزنیم تا تکثیر بشه.
در عرض چند ثانیه انجام میشه.(داخل سایتم آموزش دادم)
موفق باشید.