وایرفریم و معرفی 15 ابزار برای طراحی یک وایرفریم

دارالترجمه رسمی
دارالترجمه رسمی پارسیس شامل خدمات ترجمه رسمی و تخصصی در بیش از 60 زبان زنده دنیا
دارالترجمه رسمی پارسیس شامل خدمات ترجمه رسمی و تخصصی در بیش از 60 زبان زنده دنیا
افزونه های سئو وردپرس
بهترین افزونه های سئو وردپرس به صورت کاملا فارسی
بهترین افزونه های سئو وردپرس به صورت کاملا فارسی
افزونه فرم ساز آسان
فرم ساز آسان اولین فرم ساز کاملا فارسی وردپرس
فرم ساز آسان اولین فرم ساز کاملا فارسی وردپرس
خرید ورق گالوانیزه رنگی
خرید انواع ورق گالوانیزه رنگی با بهترین قیمت
خرید انواع ورق گالوانیزه رنگی با بهترین قیمت
بلیط هواپیما مشهد تهران
خرید بلیط هواپیما مشهد تهران
خرید بلیط هواپیما مشهد تهران
بلیط هواپیما تهران شیراز
خرید بلیط هواپیما تهران شیراز
خرید بلیط هواپیما تهران شیراز
دستگاه کارتن چسب زن
ارائه انواع دستگاه های کارتن چسب زن-چسب زن نیمه اتوماتیک و اتوماتیک
ارائه انواع دستگاه های کارتن چسب زن-چسب زن نیمه اتوماتیک و اتوماتیک
خرید اینترنتی مبل استیل
خرید اینترنتی مبل استیل
خرید اینترنتی مبل استیل
دوره احیای قلبی ریوی
برگزاری دوره احیای قلبی ریوی پایه و پیشرفته برای سازمان های اداری و مراکز درمانی
خودتان را اینجا معرفی کنید
برگزاری دوره احیای قلبی ریوی پایه و پیشرفته برای سازمان های اداری و مراکز درمانی
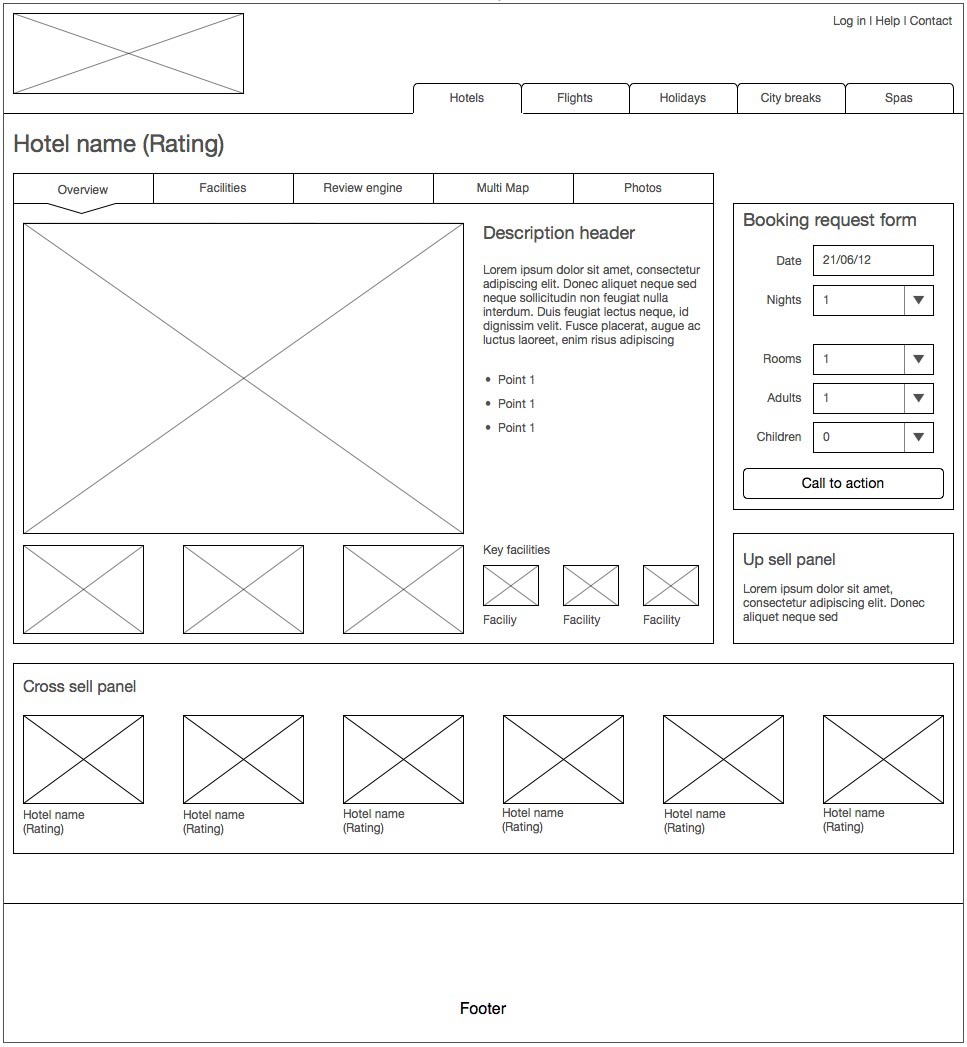
همونطور که گفتیم , وایرفریم اهمیت ویژه ای در طراحی داره. وایرفریم ها باعث میشن که طراح بدون توجه به حواشی یک طرح مثل محتوای اون و یا رنگ المان ها , ساختار و چیدمان یک طرح رو ایجاد کنه. دقت کنید که نوع محتوا برای طراحی یک وایرفریم مهمه چرا که باید بدونم چه المان هایی قراره با چه فرمتی ( متن یا تصویر) در کجای طرح قرار بگیرند اما خود اون محتوا مهم نیست.

در شکل فوق یک نمونه از وایرفریم رو می بینید. همونطور که گفته شد به محتوای طرحمون کاری نداریم و فقط نوع محتوا برامون مهمه. در یک طرح ساده , محل قرارگیری تصاویر و یا متون رو مشخص می کنیم و سپس در مراحل بعدی به سراغ انتخاب تم رنگی برای طرحمون میریم و تا اجرای اون طرح پیش میریم.
1-Wireframe
2-Cacoo
3-Invisionapp
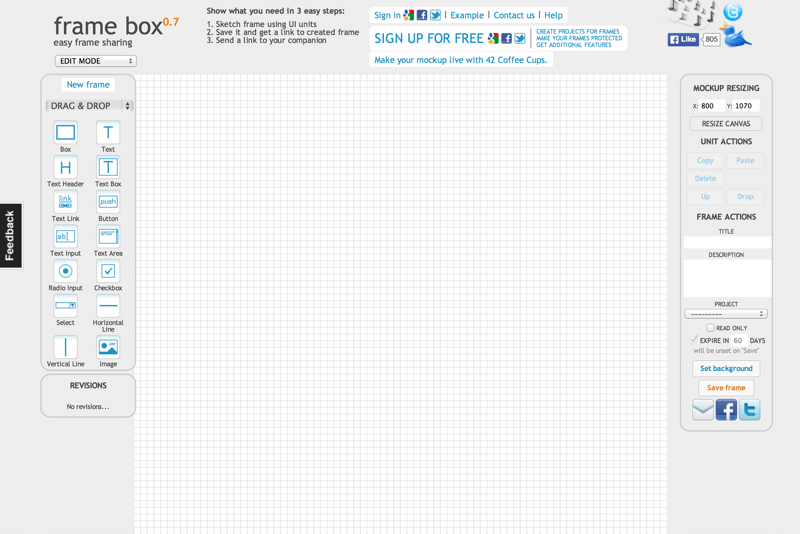
4-Framebox
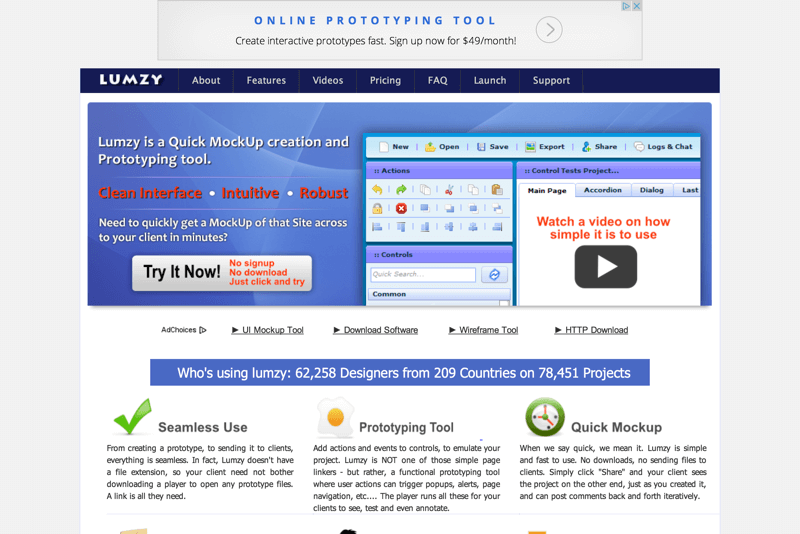
5-Lumzy
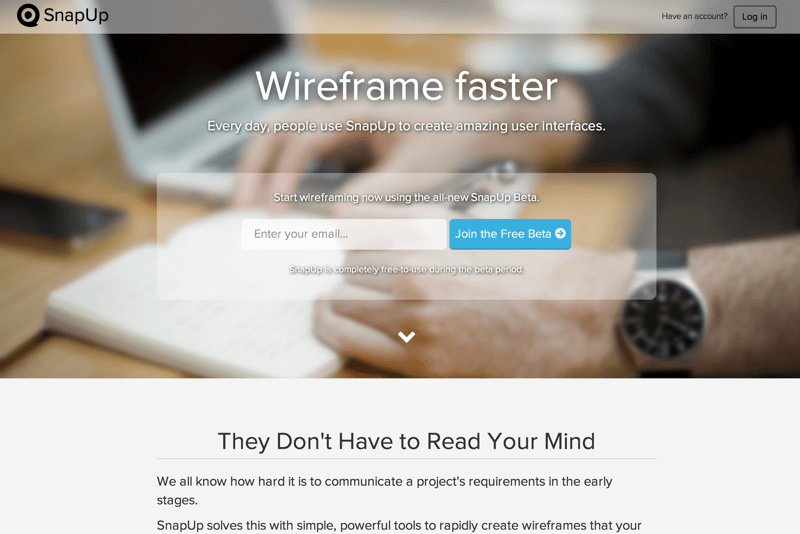
6-SnapUp
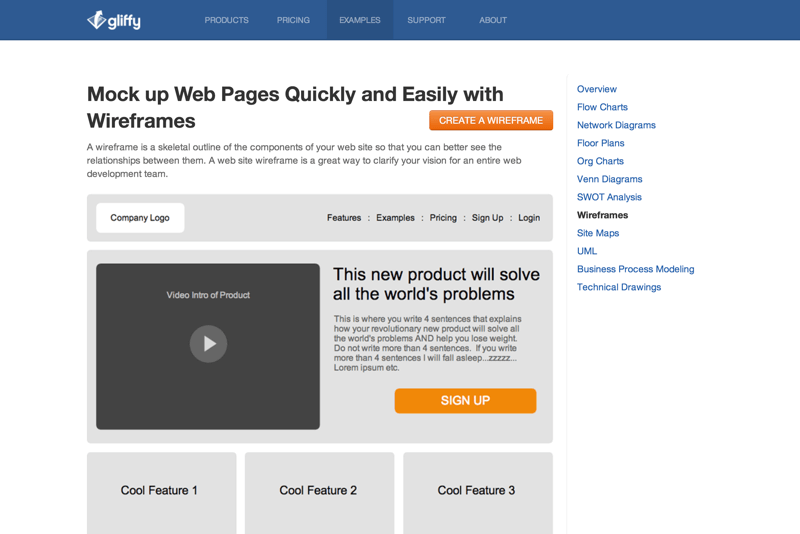
7-Gliffy
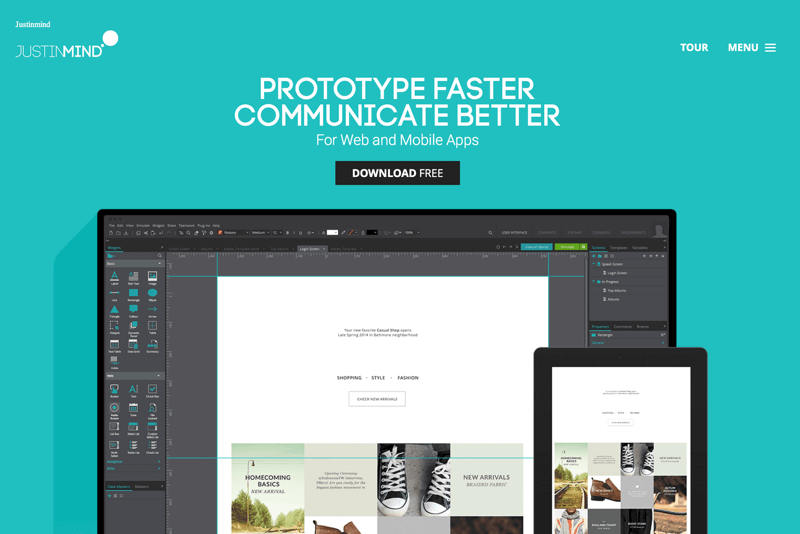
8-Justinmind
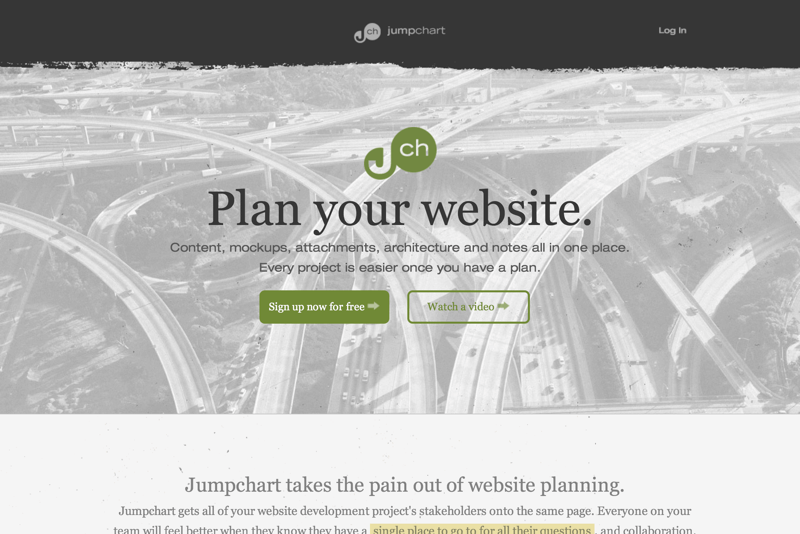
9-JumpChart
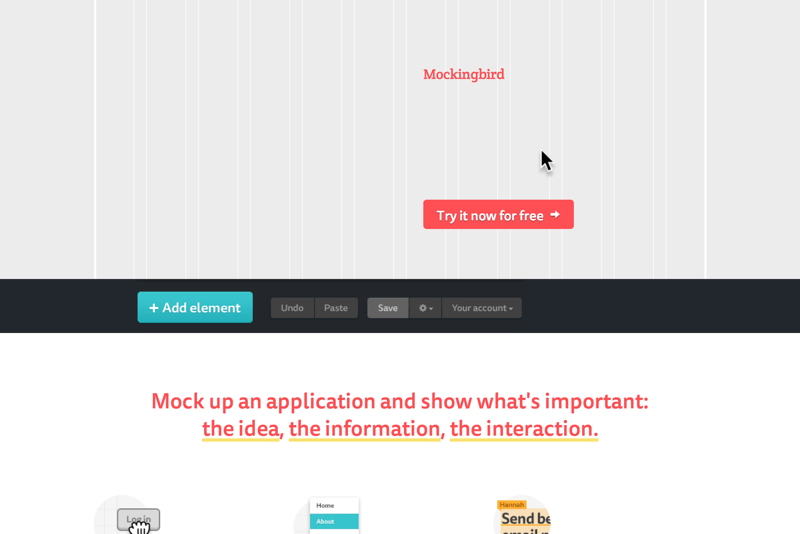
10-Gomockingbird
11-Moqups
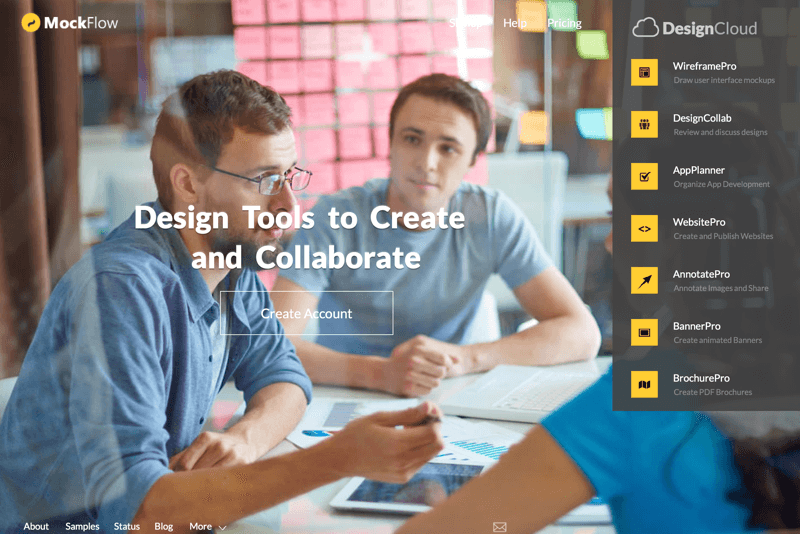
12-Mockflow
13-Lovely Charts
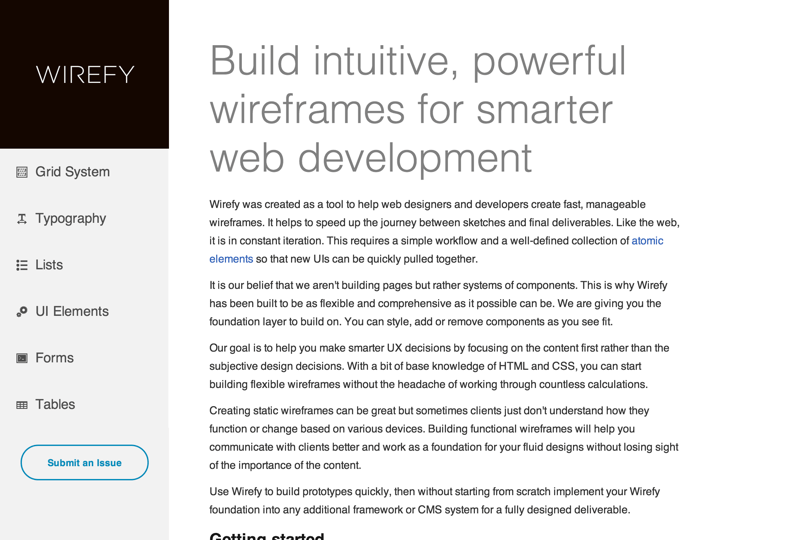
14-Wirefy
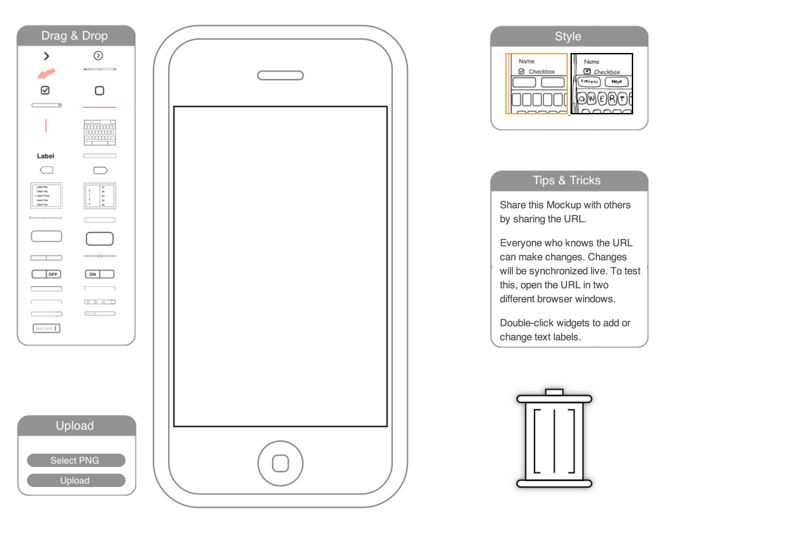
15-iPhone Mockup
سعی کنید حتما وایرفریم طراحی کنید چون هم تغییرش آسون تره و هم سرعت کارتون بیشتر میشه... 
راستی این نرم افزار همراه هم شاید به دردتون بخوره که میتونید از اینجا دانلود کنید....




















نظرات و سوالات کاربران