صفر تا صد ساخت بازی با سی شارپ 6#

دارالترجمه رسمی
دارالترجمه رسمی پارسیس شامل خدمات ترجمه رسمی و تخصصی در بیش از 60 زبان زنده دنیا
دارالترجمه رسمی پارسیس شامل خدمات ترجمه رسمی و تخصصی در بیش از 60 زبان زنده دنیا
افزونه های سئو وردپرس
بهترین افزونه های سئو وردپرس به صورت کاملا فارسی
بهترین افزونه های سئو وردپرس به صورت کاملا فارسی
افزونه فرم ساز آسان
فرم ساز آسان اولین فرم ساز کاملا فارسی وردپرس
فرم ساز آسان اولین فرم ساز کاملا فارسی وردپرس
خرید ورق گالوانیزه رنگی
خرید انواع ورق گالوانیزه رنگی با بهترین قیمت
خرید انواع ورق گالوانیزه رنگی با بهترین قیمت
بلیط هواپیما مشهد تهران
خرید بلیط هواپیما مشهد تهران
خرید بلیط هواپیما مشهد تهران
بلیط هواپیما تهران شیراز
خرید بلیط هواپیما تهران شیراز
خرید بلیط هواپیما تهران شیراز
هاست سی پنل
قیمت هاست cPanel | هاست سی پنل ارزان
قیمت هاست cPanel | هاست سی پنل ارزان
هاست ایمیل
سرور ایمیل | هاست ایمیل اختصاصی | میل سرور smartermail
خودتان را اینجا معرفی کنید
سرور ایمیل | هاست ایمیل اختصاصی | میل سرور smartermail
خب دوستان جلسه قبلی دکمه شروع بازی رو تا جایی که لازم داشتید برنامه بنویسی کردید. حالا چرا برنامه نویسی دکمه شروع رو تمام نکردید؟ چون ما بصورت بخش به بخش پیش می رویم و بسته به نیاز اون جلسه کد می نویسیم و در صورتی که در آینده لازم شود، بخشی از کد رو تغییر می دهیم و یا به آن اضافه می کنیم.
دوستان در جلسه قبلی فرم رو بصورتی تنظیم کردیم که دکمه های بالای فرم نمایش داده نشوند. حالا اگر کاربر بخواهد بازی را ببندد، باید از Alt+F4 استفاده کند و ممکن است کاربر نهایی ما این کار رو بلد نباشد. پس باید برای بازی یک دکمه خروج هم در نظر بگیریم، به این منظور یک دکمه دیگر کنار دکمه توقف قرار دهید.
Name = btn_exit
Text = خروج
رخداد کلیک دکمه خروج رو بسازید و در داخل آن کد زیر رو وارد کنید.
exitFromTheGame();
تعجب نکنید exitFromTheGame یک متد است، که خود ما برای بازی می سازیم و هر جا که این متد فراخوانی شود بازی به اتمام می رسد. اما برای اینکه بتوانیم از این متد استفاده کنیم اول باید آن را تعریف کنیم. اگر نحوه تعریف متد ها را فراموش کرده اید به جلسه دوم یک سر بزنید.
public static void exitFromTheGame()
{
Application.Exit();
}
Application یک کلاس است که در همه برنامه های ویندوزی سی شارپ وجود دارد. از طریق این کلاس است که شما می توانید برنامه تان را اجرا کنید، برنامه تان را ببندید و یا برنامه را ری استارت کنید. متد Exit از کلاس Application باعث می شود کل برنامه ای که در حال اجرا است بسته شود و منابعی که از سیستم در اختیار گرفته است را رها کند. با اجرا این خط کد برنامه بطور کلی بسته می شود. پس هر جا که قرار باشد از برنامه خارج شوید کافی است از این خط کد استفاده کنید.{
Application.Exit();
}
برنامه رو اجرا کنید، مشاهده می کنید که با زدن دکمه خروج برنامه بسته می شود. اما چرا خود دستور ()Application.Exit رو مستقیما در رخداد کلیک دکمه خروج ننوشتیم؟ فرض کنید کاربر بازی رو شروع کرده است، اما قبل از تمام شدن مرحله می خواهد از بازی خارج شود، مطمعنا امتیازی که کاربر تا به اینجا بدست آورده باید ثبت شود، پس باید قبل از خروج از بازی امتیاز بازیکن را ثبت کنید. در حال حاضر ما دو نقطه خروج از بازی داریم یکی دکمه خروج روی فرم و دومی زمانی که کاربر بازی را متوقف می کند و شاید فردا روزی نیاز باشد چند نقطه خروج دیگر هم در نظر بگیریم، مسلم است که اگر از متد استفاده نکرده باشیم باید بگردیم و کد ثبت امتیاز را در تمام این نقاط خروج کپی کنیم ولی با استفاده از متد خروج در هر قسمتی که قرار باشد، برنامه بسته شود فقط این متد را فراخوانی می کنیم. در این صورت از حجم کد و پیچیدگی برنامه کاسته خواهد شد.
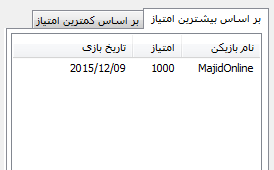
همانطور که در تصویر مربوط به بازی مشاهده کردید. یک لیست زیر قسمت تنظیمات بازی بود که نام بازیکن ها و امتیاز و تاریخ بازی آنها رو نمایش می داد ولی ما در جلسه قبلی این کنترل رو به فرم اضافه نکردیم. در این جلسه این کار رو انجام خواهیم داد. پس به محیط طراحی برگردید و از ToolBox قسمت Containers یک کنترل TabControl انتخاب کنید و به پنل پایینی spc_rightpanel اضافه کنید.
Name = tbc_score
Dock = Fill
RightToLeftLayout = True
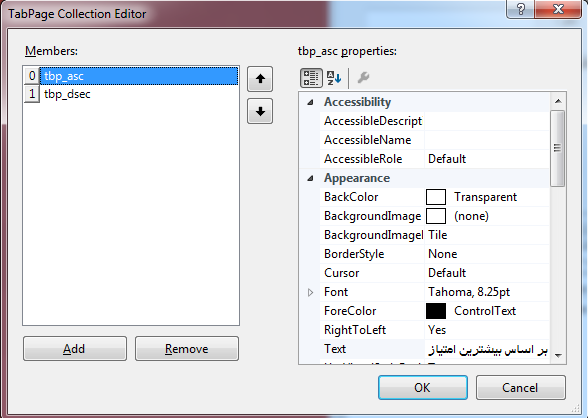
روی ویژیگی TabPages این کنترل کلیک کنید. در این قسمت می توانید بصورت بصری تب های کنترل رو بسازید. در تصویر زیر تب هایی که ما ساخته ایم نمایش داده شده است.Dock = Fill
RightToLeftLayout = True

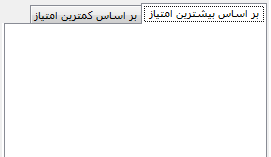
اگر تب ها را مثل ما نام گذاری کرده باشید، TabControl شما باید شبیه تصویر زیر باشد.

Name = lsv_playerScoreAsc
Dock = Fill
HeaderStyle = Nonclickable
RightToLeftLayout = True
ویژگی Columns را پیدا کنید و روی آن کلیک کنید. ویژگی Columns یک کالکشن است. اعضا این کالکشن ستون های درون ListView را مشخص می کنند. نحوه ساخت این ستون ها مانند نحوه ساخت tabpage ها است. همانطور که در تصویر زیر می بینید سه ستون نام، امتیاز و تاریخ برای این لیست ویو در نظر گرفته ایم. شما نیز با استفاده از ویژگی Columns کنترل ListView رو به همین شکل طراحی کنید.Dock = Fill
HeaderStyle = Nonclickable
RightToLeftLayout = True

طراحی سمت راست بازی تمام شد. از حالا به بعد دیگه فقط برای این قسمت کد نویسی می کنیم. دکمه های شروع و خروج را برنامه نویسی کرده ایم، اما هنوز برای دکمه توقف هیچ کدی ننوشته ایم، در این قسمت کد نویسی این دکمه را انجام می دهیم. در این بازی هم مثل همه بازی های دیگر زمانی که کاربر دکمه توقف را می زند، بازی باید متوقف شود ولی از بازی بیرون نرود بلکه یک صفحه جدید نمایش داده شود و درون آن از کاربر پرسیده شود که آیا قصد ادامه بازی را دارد یا اینکه از بازی خارج شود. اجازه بدهید که این پرسش را از طریق یک MessageBox به کاربر نمایش بدهیم.
امتحان کنید ( طراحی صفحه توقف با استفاده از MessageBox)
رخداد کلیک دکمه توقف را بسازید و درون آن کد زیر را بنویسید.DialogResult r;
r = MessageBox.Show("آیا می خواهید ادامه دهید؟", " توقف بازی",
MessageBoxButtons.YesNo,MessageBoxIcon. Question);
if (r == DialogResult.Yes)
{
//کدهای این قسمت در جلسات بعدی اضافه می شوند
}
else if (r == DialogResult.No)
{
exitFromTheGame();
}
چگونه کار می کند؟
ما می خواهیم از طریق یک پیغام از کاربر سوال کنیم که آیا مایل به ادامه بازی هست یا قصد خروج دارد؟ اما چطور بفهمیم که کاربر کدام گزینه را انتخاب کرده است. قبلا با MessageBox آشنا شده اید، MessageBox یکی از پرکاربردترین کلاس های سی شا رپ است ولی قبلا فقط از آن بعنوان یک نمایش دهنده پیغام استفاده کردیم. اما در این جلسه از MessageBox بعنوان یک کادر پرسشی استفاده کردیم. MessageBox حالات مختلفی برای نمایش دارد مثلا: فقط یک متن داشته باشد و یک دکمه ok، اما هدف ما از ساخت این MessageBox دادن حق انتخاب به کاربر است، پس نیاز داریم تا دکمه های دیگری نیز به کاربر ارائه دهیم، از این رو در تعریف MessageBox از MessageBoxButton استفاده می کنیم.MessageBoxButton یک لیست از تمام دکمه های است که شما می توانید برای یک MessageBox در نظر بگیرید، برای اینکه این لیست را ببینید فقط کافی است که بعد از MessageBoxButton نقطه را بزنید تا لیست این دکمه ها به شما نمایش داده شود. ما از YesNo استفاده کرده ایم. زیرا جواب سوال ما یا بله است و یا خیر و حالت دیگری ندارد. MessageBoxIcon هم که کاملا مشخص است که آیکون روی MessageBox را تعیین می کند.
اما چرا MessageBox رو مساوی با r قرار داده ایم؟ r یک نمونه از کلاس DialogResult است و DialogResult همانطور که از اسم این کلاس پیداست، کلاسی است برای نگه داری نتیجه یک کادر محاوره ای، MessageBox هم یک کادر محاوره ای است. پس برای اینکه بفهمیم کاربر کدام دکمه MessageBox را زده است، نتیجه MessageBox را در یک DialogResult می ریزیم که در اینجا اسم این نتیجه رو r انتخاب کردیم. پس هر دکمه ای که کاربر در MessageBox انتخاب کند در r ریخته می شود. در خط بعدی باید چک کنیم ببینیم آیا کاربر Yes را انتخاب کرده است؟ به این منظور مقدار درون r را با DialogResult مقایسه می کنیم. اگر کاربر Yes را انتخاب کرده باشد بازی باید ادامه پیدا کند و در صورتی که No را انتخاب کرده باشد بازی پایان می یابد.
برنامه را اجرا کنید. مشاهده می کنید که برنامه به درستی کار می کند، اما شکل ظاهری MessageBox زیبا نسیت. چون ما به فارسی پیغام داده ایم، اما دکمه های پیغام به زبان انگلیسی هستند و این حس خوبی به کاربر نمی دهد. برای حل این مشکل دو راه وجود دارد 1- اینکه پیغام رو به زبان انگلیسی بنویسیم که راهکار خوبی نیست. 2 – اینکه خودمان MessageBox مخصوص این برنامه را بسازیم. که خب من راه دوم رو پیشنهاد می کنم.
ساخت فرم نمایش پیغام
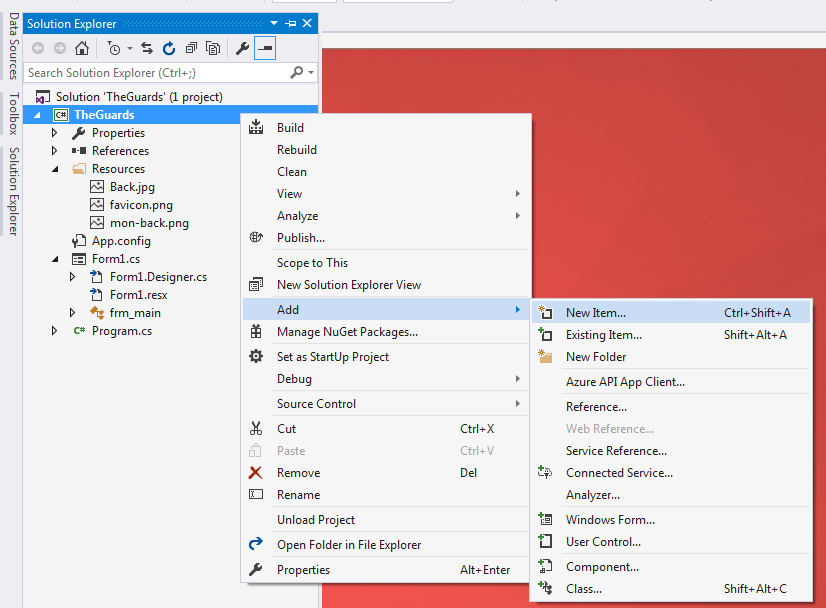
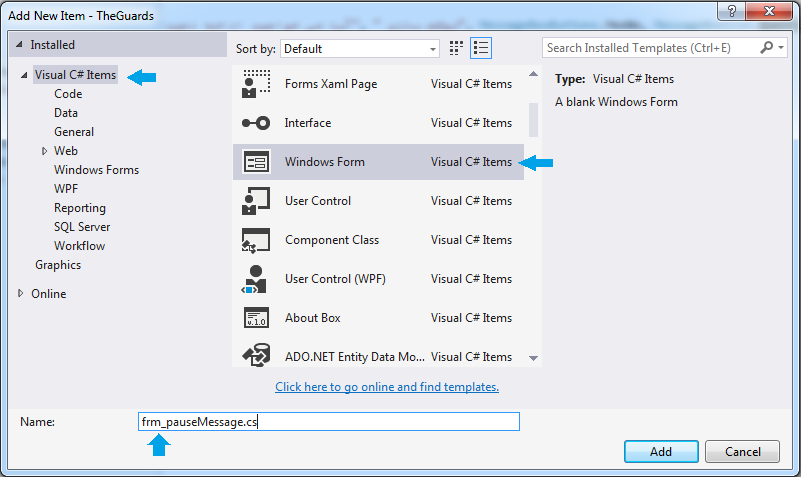
برای اینکه MessageBox خودتان را بسازید باید یک فرم جدید ایجاد کنید و آن فرم را بجای MessageBox نمایش بدهید. برای اینکار نیاز دارید که یک فرم جدید به برنامه اضافه کنید. روی تب SolutionExplorer کلیک کنید، سپس روی نام پروژه تون کلیک راست کنید و مطابق تصویر زیر حرکت کنید.Add -> New Item -> Visual C# Items -> WindowsForm


Name = frm_pauseMessage
FormBorderStyle = FixedDialog
MaximizeBox = False
MinimizeBox = False
ShowIcon = False
StartPosition = CenterScreen
RightToLeftLayout = Yes
حالا مطابق شکل زیر کنترل ها رو به فرمتون اضافه کنید و ویژگی های آنها رو مقدار دهی کنید.FormBorderStyle = FixedDialog
MaximizeBox = False
MinimizeBox = False
ShowIcon = False
StartPosition = CenterScreen
RightToLeftLayout = Yes

فکر می کنم که لازم به توضیح نحوه ساخت فرم فوق نیست، زیرا مطمعنا دوستانی بقدری راه افتاده اند که این کار رو خودشان انجام بدهند. خب حالا که فرم ساخته شده است، باید این فرم رو به فرم اصلی وصل کنید. برای اینکار فقط کافی است که در رخداد دکمه توقف این کد را بنویسید.
frm_pauseMessage f = new frm_pauseMessage();
f.Show();
برنامه رو اجرا کنید. اگر دکمه توقف را بزنید فرم دوم به شما نمایش داده می شود اما دکمه های آن کار نمی کنند، چون ما هنوز برای آنها برنامه نویسی نکرده ایم. اما پیش از اینکه برای آنها برنامه نویسی کنیم، اجازه بدهید که به توضیح کد بالا رو بپردازیم.f.Show();
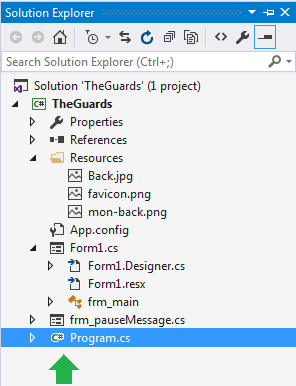
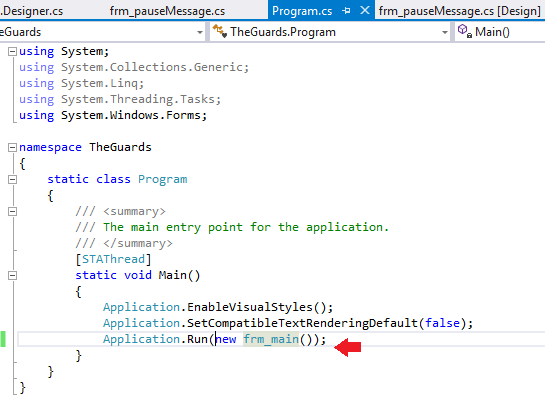
برای نمایش یک فرم ابتدا باید یک نمونه از آن فرم ساخته شود و سپس آن نمونه نمایش داده شود. فرم اولی که در برنامه های ویندوزی که می سازید وجود دارد و شما از آن استفاده می کنید هم از این قاعده مستثنی نیست و نمونه ساخته شده از یک کلاس است. برای اینکه موضوع برای شما ملموس تر باشد، پنجره Solution Explorer رو باز کنید. انتهای پروژه شما یک فایل به نام Program.cs قرار دارد این فایل را باز کنید.

به خطی که در تصویر زیر با فلش سبز رنگ به آن اشاره شده نگاه کنید.

مشاهده می کنید که عبارت ()new frm_main داخل پرانتز قرار دارد، همانطور که قبلا در قسمت خروج از برنامه دید، کلاس Application به برنامه جاری ما اشاره می کند و با استفاده از متد Run این کلاس برنامه از فرمی که به این متد فرستاده شده است شروع می شود.
همانطور که متوجه شدید خود ویژوال استودیو بصورت اتوماتیک یک نمونه از فرمی که شما طراحی کرده اید را ساخت و به شما نمایش داد. اولین فرمی که برای برنامه شما ساخته می شود در این قسمت قرار می گیرد. اما اگر شما بخواهید، که اولین صفحه برنامه فرم دیگری از برنامه شما باشد، فقط کافی است اسم فرمی که دوست دارید اول اجرا شود را در اینجا بنویسید. برای امتحان نام فرم جدیدی که ساخته اید را در اینجا بنویسید و برنامه را اجرا کنید.
Application.Run(new frm_pauseMessage());
همانطور که مشاهده کردید، فرم نمایش پیغام که ساخته بودید نمایش داده شد. پس اگر نیاز داشتید که برنامه را از یک فرم بخصوص اجرا کنید کافی است به این قسمت بیاید و نام آن فرم را در این قسمت بنویسید.از بحث اصلی دور نشویم، متوجه شدید که برای نمایش یک فرم باید از آن یک نمونه بسازید و این کار را با دستور زیر انجام دادید و در متغییر f ریختید.
frm_pauseMessage f = new frm_pauseMessage();
حالا که فرم ساخته شد باید نمایش داده شود. هر فرمی که در سی شارپ می سازید یک متد به نام Show دارد که با فراخوانی این متد فرمی که ساخته شده است نمایش داده می شود.
f.Show();
اما همانطور که قبلا گفتم استفاده از متد Show یک اشکال دارد، زمانی که فرم با این متد نمایش داده می شود، اگر فرم دیگری هم باز باشد کاربر می تواند با آن فرم دیگر کار کند، در برنامه ما اینکار منطقی نیست، چون ممکن است کاربر بعد از زدن دکمه توقف برنامه و نمایش فرم توقف مجدد اقدام به زدن دکمه ها کند و برنامه دچار خطا شود. پس ما نباید اجازه این کار را به کاربر بدهیم. راه حل این مشکل استفاده از متد ShowDialog است. اگر از این متد برای نمایش فرم جدید استفاده کنید تا زمانی که کاربر فرم روی را نبندد به فرم زیری دسترسی نخواهد داشت.
f.ShowDialog();
حالا مجددا برنامه را اجرا کنید. دکمه شروع بازی را بزنید تا دکمه توقف به حالت فعال درآید، سپس روی دکمه توقف کلیک کنید تا پنجره پیغام نمایش داده شود. مشاهده می کنید که این بار اجازه دسترسی به فرم زیری را ندارید و تا زمانی که یکی از دکمه های این فرم را نزنید به فرم قبلی دسترسی نخواهید داشت.شاید بعضی از دوستان فکر کنند که استفاده کردن از MessageBox خیلی راحت تر بود، اما دوستان هدف من از بیان این مطلب آشنا کردن شما با نحوه ارتباط فرم ها بود. یعنی چگونه از یک فرم به فرم دیگر بروید و یا چگونه فرم شروع برنامه را تغییر بدهید. این مطالب بسیار پر کاربرد هستند، پس اگر به MessageBox اکتفا کرده بودید، پیشنهاد می کنم که برگردید و راه دوم را ادامه دهید. به امید خدا در جلسه بعد به سراغ ساخت پنل سمت چپ می رویم. در جلسه بعد کد نویسی زیادی انجام می دهیم پس با ما همراه باشید.





نظرات و سوالات کاربران
اون فرم اد شده پیغام رو ک کدشو گفتین هرچی مینویسم خطا میگیره لطفا بگین کجا و چطوری بنویسم
داش شاید یکم دیر باشه که دارم بهت پاسخ میدم ولی دیگه نمیشه کاریش کرد :))
روی خود column از فرمت کلیک کن اگه دقت کنی یه مثلث کوچیک که روش به سمت راست هست میاد گوشه بالا سمت راست column روش که کلیک کنی چندتا گزینه بهت میده
از گزینه view رو که باز کنی و گزینه details رو که انتخاب کنی مشکلت حل میشه فقط میمونه اینکه جاشون رو خودت تنظیم کنی.
گفتم بگم شاید بعضی دیگر از دوستان هم برخورد کنن
موفق و سربلند باشید...
تو قسمت column ستون هایی رو که add میکنم , توی list view نمایش داده نمیشه
s3.img7.ir/SFhGG.png
مشکل کجاست ؟