صفر تا صد ساخت بازی با سی شارپ 4#

خرید ورق گالوانیزه رنگی
خرید ورق گالوانیزه با بهترین قیمت و کیفیت
خرید ورق گالوانیزه با بهترین قیمت و کیفیت
خرید آی پی ثابت
ارزان ترین و معتبرترین سایت خرید آی پی ثابت
ارزان ترین و معتبرترین سایت خرید آی پی ثابت
بستنی خشک
بهترین بستنی خشک فریز درایر در طعم های متنوع و کاملا بهداشتی
بهترین بستنی خشک فریز درایر در طعم های متنوع و کاملا بهداشتی
پرینتر استوک اچ پی
خرید انواع پرینتر استوک HP با ضمانت + مشاوره تخصصی
خودتان را اینجا معرفی کنید
خرید انواع پرینتر استوک HP با ضمانت + مشاوره تخصصی
درجلسات قبلی با بعضی از کنترلهای ویندوزی مثل (TextBox ، Button ، RadioButton و ...) آشنا شدید. اما کنترلهای که ما می توانیم در یک برنامه ویندوزی استفاده کنیم بسیار زیاد هستند. ToolBox را که باز کنید می بینید دسته بندی هایی وجود دارد و هر کدام از این کنترل ها در یکی از این دسته بندیها قرار گرفته اند. هر کنترل بر اساس عملکردی که دارد در یکی از این دسته بندی ها قرار می گیرد. دسته بندی اول Common Controls است، کنترل های که در این دسته بندی قرار دارند، کنترل های هستند که بیشترین استفاده را دارند. دسته بندی بعدی نگه دارنده ها هستند که در این جلسه درباره آنها صحبت خواهیم کرد. بیشتر کار ما با این دو دسته بندی است، اما از کنترل های دیگر که جزء این دسته بندی ها نیستند هم استفاده می کنیم. هر زمان که هر کدام از این کنترل ها را استفاده کردیم همان زمان در مورد آن توضیح می دهیم. در این جلسه در مورد کنترل Button توضیح نمی دهیم زیرا نکته ای در مورد این کنترل باقی نمانده که نگفته باشیم.
این جلسه کد نویسی نخواهیم کرد تا هم یک استراحت کوتاهی داشته باشیم و هم فرصت کافی برای توضیح دادن کنترل ها.
برخی از ویژگی ها که در همه کنترل های که روی فرم قرار می گیرند یکی هستند:
Name: همه کنترل ها این ویژگی را دارند که نام کنترل را مشخص می کند.
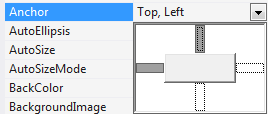
Anchor: این در زمان طراحی رابط کاربری خیلی پر استفاده است. این ویژگی مشخص می کند کنترل به کدام سمت از فرم بچسبد تا در زمان اجرا اگر فرم بزرگ تر یا کوچکتر شد با آن تغییر سایز دهد تا چنیشن فرم تغییر نکند. در تصویر زیر کنترل به سمت چپ و بالا چسبیده است.

ForeColor: رنگ نوشته کنترل را مشخص می کند.
BorderStyle: با استفاده مشخص می کنیم که اطراف کنترل به شکلی نمایش داده شود. مثلا فرو رفته باشد یا خیر.
Dock: با استفاده از این ویژگی یک کنترل را به یک سمت فرم یا Container قفل می کنیم.
Enable: اگر این ویژگی مقدار Flase را داشته باشد آن کنترل در زمان اجرا غیر فعال خواهد بود .
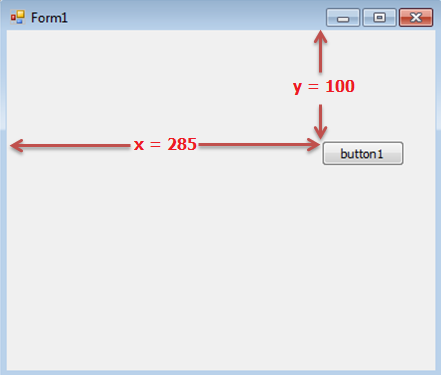
Location: موقعیت کنترل را روی صفحه نمایش مشخص می کند. موقعیت یک کنترل با استفاده از محور مختصات دو بعدی مشخص می شود، بطور مثال می گوییم 10 = Y و 20 = X . البته این نکته را نیز در نظر داشته باشید که نقطه صفر محور مختصات گوشه سمت چپ و بالا در نظر گرفته می شود و مختصات ها نسبت به آن نقطه محاسبه می شوند.

RightToLeft: مشخص می کند که متن داخل کنترل از چپ به راست نوشته شود یا از راست به چپ.
کنترل های دسته بندی Common Controls
کنترل TextBox
قبلا چندین بار از این کنترل استفاده کردیم اما در مورد چند ویژگی پر کاربرد و همچنین یک رخداد مهم آن حرفی نزدیم.رخداد TextChange: همانطور که قبلا هم گفتم اگر در محیط طراحی روی کنترلی دوبار کلیک کنید خود ویژوال استودیو مهم ترین رخداد آن کنترل را برای شما خواهد ساخت (مثل رخداد کلیک Button و رخداد load برای Form)
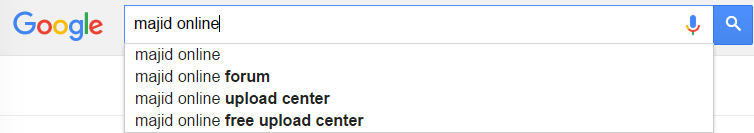
حالا اگر روی TextBox دوبار کلیک کنید، یک رخداد برای این کنترل ساخته می شود، اسم این رخداد TextChange است. این رخداد زمانی اجرا می شود که محتوای درون TextBox تغییر کند. زمانی که می خواهید در گوگل دنبال یک محتوا بگردید می بینید که هم زمان با پر کردن TextBox پیش بینی هایی در مورد اینکه دنبال چه چیزی می گردید به شما نمایش داده می شود و هر چه عبارت شما تغییر می کند آن پیش بینی ها هم تغییر می کنند. این اتفاق همان رخداد TextChange است، شما با وارد کردن کاراکتر محتوای متن را تغییر می دهید پس هر بار که یک کارکتر کم یا زیاد می کنید این رخداد اجرا می شود.
ویژگی ها :
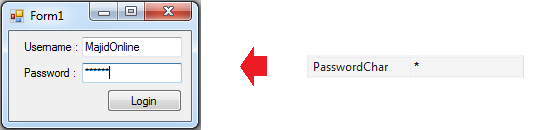
PasswordChar: این ویژگی زمانی استفاده می شود که نخواهید کاربر متنی که وارد می کند را ببیند. از این ویژگی در فرمهای ورود استفاده می شود، یک کاراکتر جلوی آن بنویسید و برنامه را اجرا کنید می بینید که هر چیزی که شما تایپ می کنید به شکل آن کارکتر در می آید.
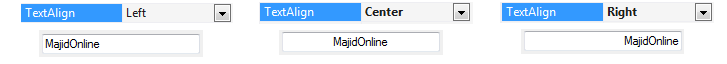
TextAlign: مشخص می کند که متنی که در TextBox وارد می شود چپ چین، راست چین و یا وسط چین باشد.

MultiLine: جلسه قبل در مورد این ویژگی صحبت کردیم، در صورتی که بخواهید کاربر یک متن چند خطی را وارد کند باید این ویژگی را مساوی True قرار دهید.
کنترل CheckBox
این کنترل زمانی استفاده می شود که بخواهیم به کاربر اجازه انتخاب یک یا چند گزینه را بدهیم. تفاوت این کنترل با RadioButton در این است که از بین چند RadioButton کاربر فقط مجاز به انتخاب یکی است، اما CheckBox ها زمانی استفاده می شوند که کاربر بتواند از بین چند گزینه هر چندتا که خواست انتخاب کند.رخداد اصلی این کنترل CheckedChange است و زمانی رخ می دهد که کاربر تیک این کنترل را می زند یا بر می دارد.
کنترل ComboBox
این کنترل لیستی را در اختیار کاربر قرار می دهد که کاربر می تواند از بین آن یکی را انتخاب کند. نحوه نمایش آن بصورت کشویی است و زمانی که کاربر روی مثلث کنار آن کلیک کند لیست نمایش داده می شود.
ویژگی ها:
Items: این ویژگی یک کالکشن از گزینه هایی است که در DropDown باید نمایش داده شوند روی دکمه Browse کنار آن کلیک کنید، در صفحه ای که باز می شود می توانید لیستی که می خواهید نمایش داده شود وارد کنید.Sorted: مشخص می کند که در زمان اجرا لیست درون ComboBox را مرتب شده نمایش بدهد یا خیر.
رخداد :
رخداد اصلی این کنترل SelectedIndexChange است و زمانی اتفاق می افتد که کاربر یکی از درون آن یکی را انتخاب کند.کنترل ListBox
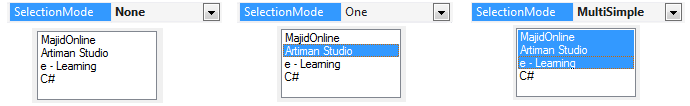
قبلا از این کنترل استفاده کردیم اما در مورد ویژگی های مهم آن و نیز رخداد اصلیش حرف نزدیم.ویژگی ها:
SelectionMode: این ویژگی می تواند 4 حالت مختلف داشته باشد. None در این حالت کاربر اجازه انتخاب از ListBox را ندارد. One در این حالت کاربر فقط می تواند یکی از اعضا این لیست را انتخاب کند. MultiSimple و MultiExtended در این دو حالت کاربر می تواند هر تعدادی از اعضای لیست را بخواهد انتخاب کند.
MaskedTextBox
این کنترل بسیار کاربردی است و زمانی استفاده می شود که بخواهیم کاربر طبق الگوی خاصی داده وارد کند.ویژگی ها:
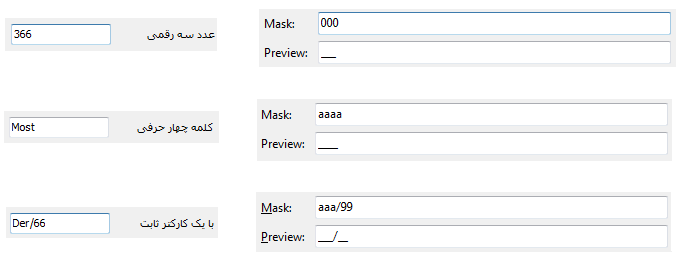
Mask: از این کنترل زمانی استفاده می کنیم که بخواهیم کاربر اطلاعات را بر طبق فرمت خاصی وارد کند، بعنوان مثال فقط عدد یا فقط حروف وارد کند. روی دکمه Browse کنار این ویژگی کلیک کنید در صفحه ای که باز می شود می توانید از بین گزینه های موجود فرمت مورد نظر خودتان را انتخاب کنید. همچنین می توانید فرمت خودتون رو بسازید. کافیست در TextBox ای که کنار آن نوشته شده Mask فرمت مورد نظر خودتون رو مشخص کنید. بعنوان مثال اگر بخواهید کاربر فقط بتواند عدد وارد کند به تعداد ارقامی که می خواهید کاربر عدد وارد کند بجای هر رقم یک 0 یا 9 قرار می دهید (بعنوان مثال برای عدد 3 رقمی 000). و برای اینکه بتواند حروف هم وارد کند باید از کارکتر a برای آن استفاده کنید( مثال کله 4 حرفی aaaa). اگر کارکتر دیگری وارد کنید، آن کاراکتر را عینا در زمان اجرا نمایش داده می شود و کاربر نمی تواند تغییرش دهد. مثال: 99/aaa در این حالت باید دو عدد وارد کند کاراکتر / قابل تغییر نیست و سپس می تواند حروف وارد کند.کنترل PictureBox
برای قرار دادن تصاویر در برنامه از این کنترل استفاده می کنیم . در پروژه ای که در جلسات بعد خواهیم ساخت این کنترل یکی از کنترل های پر کاربرد و ضروری است.ویژگی ها:
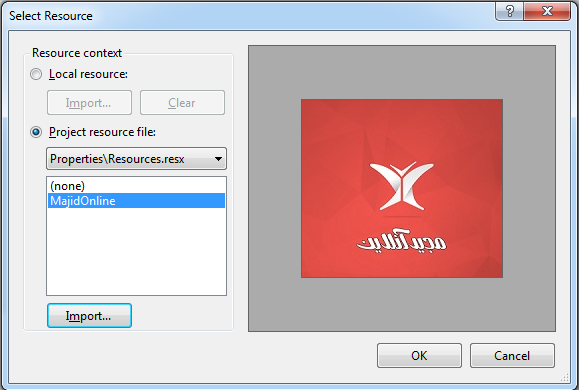
Image: مهم ترین ویژگی این کنترل است و مشخص می کند که چه عکسی را نمایش دهد. زمانی که روی این ویژگی کلیک می کنید صفحه ای نمایش داده می شود که در آن دو عدد RadioButton وجود دارد . اگر بالایی را انتخاب کنید عکسی که برای برنامه انتخاب می کنید از روی هارد دیسک شما مسیر دهی می شود و به منابع برنامه شما اضافه نمی شود و اگر شما برنامه را روی کامپیوتری دیگری اجرا کنید این تصویر نمایش داده نمی شود. اما گزینه دوم این عکس را به منابع برنامه اضافه می کند و همه کامپیوتر های که برنامه اجرا شود نمایش داده می شود. پیشنهاد می کنم که همیشه از گزینه دوم استفاده کنید. زیرا اگر قرار باشد از این تصویر برای کنترل دیگری هم استفاده کنید آن را در لیست قسمت دوم خواهید دید.
کنترل ProgressBar
از این کنترل زمانی استفاده می کنیم که قرار باشد میزان انجام شدن کاری را نمایش دهیم مانند زمانی که چیزی را در کامپیوترتون کپی می کنید یا برنامه ای که نصب می کنید ، یک نوار سبز رنگ میزان کار انجام شده را نمایش می دهد.ویژگی ها:
Step: مشخص می کند که ProgressBar باید به چند قسمت تقسیم شود .Value: مشخص کننده این است که در هنگام شروع برنامه چندتا از قسمت های ProgressBar پر شده باشند .
کنترل TreeView
این کنترل رو هر روز می بینید . وقتی به MyComputer خود می روید قسمت سمت چپ که ساختار هارد درایو شما را نمایش می دهد ، همین کنترل است.ویژگی ها:
Nodes: این ویژگی هم یک مجموعه است . روی دکمه آن کلیک کنید می بینید که صفحه مدیریت گرههای آن نمایش داده می شود . دکمه Add Root را بزنید می بینید که یک شاخه اضافه می شود. نام و متن آن را می توانید از سمت راست همین پنجره تغییر دهید . برای اضافه کردن زیر شاخه باید یکی از شاخه های اصلی را انتخاب کنید سپس دکمه Add Child را بزنید می بینید که یک زیر شاخه به آن اضافه می شود .
برخی از کنترل های درون بخش Containers
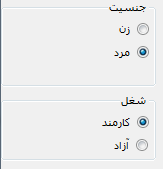
هر کدام از این کنترل ها بسته به نیاز شما مورد استفاده قرار می گیرند اما یک نکته بین همه این کنترل ها مشترک است و آن اینکه همه آنها فقط نقش یک فضای نگه دارنده را دارند و به خودیه خود کار خاصی در برنامه انجام نمی دهند. این کنترل ها برای بخش بندی برنامه مورد استفاده قرار می گیرند. اگر بخاطر داشته باشید در مورد RadioButton ها گفتیم کاربر فقط مجاز به انتخاب یک RadioButton است، حالا اگر دو گروه RadioButton داشته باشیم، چه کار باید کرد؟ در این قبیل مسائل از کانتینرها استفاده می کنیم، هر گروه از RadioButton ها که در یک کانتینر باشند باهم کار می کنند. در تصویر زیر این موضوع نمایش داده شده است:
کنترل GroupBox
در تصویر بالا مشاهده می کنید که دو کنترل GroupBox قرار داده شده است. همانطور که مشاهده می کنید این کنترل دارای کادر دور و یک متن است.کنترل Panel
این کنترل هم خیلی پر کاربرد است و همان کاربرد GroupBox را دارد با این تفاوت که در زمان اجرا دیده نخواهد شد ولی وجود دارد و می شود پس زمینه آن را تغییر داد تا در زمان اجرا مشخص شود که در کجا قرار گرفته است.کنترل SplitContainer
این کنترل در اصل از دو پنل ساخته شده است که تقسیم بندی کردن صفحه را بسیار ساده می کند. زمانی که یکی از این پنل ها بزرگ شود، دیگری به نسبت کوچکتر می شود. از این کنترل هم بصورت عمودی استفاده می شود و هم بصورت افقی در جلسه بعد از این کنترل استفاده خواهیم کرد.کنترل TabControl
شما نمونه های این کنترل را در برنامه های ویندوزی بسیار دیده اید مانند مرورگرهای وب که هر صفحه جدید که باز می کنید در واقع یک tab جدید به آن اضافه می کنید.ویژگی:
TabPages: این ویژگی یک مجموعه از تب ها را در خود نگه داری می کند . طبق روال قبل با زدن دکمه کنار آن به صفحه تنظیم تب ها می روید . در این صفحه خیلی راحت می توانید هر تغییری که خواستید در تب ها اعمال کنید.ItemSize: این ویژگی اندازه هر تب را مشخص می کند. هر اندازه که در نظر بگیرید همه تب ها به همان اندازه نمایش داده می شوند .
کنترل Timer
این کنترل در دسته بندی Components قرار دارد . کاملا مشخص است که یک تایمر است این کنترل ویژگی های زیادی ندارد و تنها یکی از آنها مهم است.ویژگی:
Interval: این ویژگی بر حسب میلی ثانیه است و مشخص می کند که هر چند میلی ثانیه این تایمر یک تیک بزند.رخداد :
این کنترل فقط یک رخداد دارد و این رخداد Tick است که هر چند میلی ثانیه که Interval را گذاشته باشید اجرا خواهد شد.تا اینجا با چند کنترل پر کاربرد در برنامه های ویندوزی آشنا شدید اما با آنها کار نکردید، اما در جلسه بعد شروع به کار با آنها می کنید و با تمام نکاتی که در این جلسه گفته شد بصورت عملی کار خواهید کرد.
Debug
هر برنامه ای دچار خطاهای می شود و یکی از بخش های مهم و دشوار برنامه نویسی رفع همین خطاهای برنامه است. برای رفع این خطاها ابتدا باید انواع خطا ها رو بشناسید.انواع خطا:
1 – خطای نوشتاری: زمانی که کلمه ای را اشتباه نوشته باشید یا در آخر یک خط ( ; ) قرار نداده باشید و یا فراموش کرده باشید که ( { ) را در آخر یک بلاک قرار دهید، این خطا رخ می دهد. اگر برنامه شما چنین خطایی داشته باشد ویژوال استودیو آن خطا را به شما نمایش می دهد و تا زمانی که خطا بر طرف نشود برنامه شما اجرا نخواهد شد.2 – خطای زمان اجرا: فرض کنید در بخشی از برنامه چنین کدی قرار دارد:
int a = 4;
a = a / 0;
برنامه را اجرا کنید می بینید که خطای رخ نمی دهد و برنامه اجرا می شود اما اگر این قطعه کد درون رخداد یک دکمه قرار داشته باشد و شما روی دکمه کلیک کنید می بینید که اجرای برنامه متوقف می شود و برنامه به محیط کد برگشته و Visual Studio یک خطا نمایش داده است. به اینگونه خطاها که قبل از اجرا توسط کامپایلر قابل شناسایی نیستند خطاهای زمان اجرا گفته می شوند ، یعنی تا زمانی که اجرا برنامه به آن خط کد نرسد خطایی رخ نمی دهد ولی اگر برسد برنامه دچار خطا شده و متوقف می شود. حتما در بعضی از برنامه ها دیده اید که با زدن یک دکمه خاص برنامه کرش می کند و کار نمی کند این یکی از دلایل این موضوع همین دست خطاها هستند.3 – خطاهای مفهومی: در خطاهای قبلی Visual Studio خطا را تشخیص می داد و به شما پیغامی نمایش می داد که کمک بزرگی می کرد تا خطا را برطرف کنید. اما در این دسته از خطاها چنین اتفاقی نمی افتد ، زیرا این دسته خطا ها قابل شناسایی توسط Visual studio نیستند. این ها خطاهایی هستند که در مفهوم برنامه رخ می دهد برای اینکه بهتر متوجه مطلب بشوید، یکی از برنامه های که تاکنون نوشته اید را باز کنید و این سه خط کد رو به آن اضافه کنید و برنامه را اجرا کنید.
int a = 5;
a = a / 2;
MessageBox.Show(a.ToString());
a = a / 2;
MessageBox.Show(a.ToString());
حاصل تقسیم 5 بر 2 می شود 2.5 اما برنامه به ما عدد 2 را نمایش داد. چرا این اتفاق افتاد؟ همانطور که می دانید متغییر a از نوع int یا همان عدد صحیح است، اما حاصل این عبارت 2.5 است که یک عدد اعشاری است. در اینجا فقط قسمت صحیح در متغییر a ریخته می شود و قسمت اعشاری از بین می رود. همانطور که دیده اید برنامه بدون اشکال کار کرد ولی حاصل آن چیزی نبود که انتظار داشتیم، این خطاها خیلی اتفاق می افتند و پیدا کردن آنها بسیار دشوار است. اما با کمی تجربه به راحتی متوجه آنها می شوید و بر طرفشان می کنید.
Visual studio در پیدا کردن عیب ها بسیار قوی است، چه در زمانی که در حال کد زدن هستید و برنامه شما خطای نوشتاری دارد و چه در زمانی که برنامه اجرا می شود و دچار خطاهای زمان اجرا و یا مفهومی می شود، در دوسته خطای اول که VS علت خطا را نمایش می دهد و فقط کافی است که آن خطا را بر طرف کنید. اما در دسته سوم وقتی متوجه می شوید که خطا رخ داده است چطور باید عمل کنید. در این زمان VS ابزارهایی در را در اختیار شما می گذارد که فوق العاده کار شما رو ساده می کند.
اجرای برنامه بصورت مرحله به مرحله
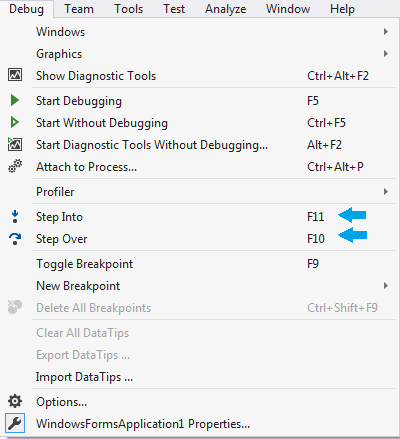
گاهی برای اینکه بفهمیم کدام قسمت برنامه دچار خطا شده است، مجبور هستیم که برنامه را بصورت مرحله ای اجرا کنیم تا محل رخ دادن خطا را پیدا کنیم. به این منظور هم می توانیم بصورت خط به خط برنامه را اجرا کنیم تا به محلی از کد برسیم که مشکل دارد و یا می توانیم از Breakpoint استفاده کنیم که در زیر توضیح داده شده است. اما برای اجرای خط به خط برنامه کافی است که کلید F10 و یا F11 فشار دهید و یا از منوی Debug گزینه step into یا setp over را انتخاب کنید. اما یک تفاوتی بین این دو وجود دارد. همانطور که از اسم آنها هم مشخص است، زمانی که از step into استفاده می کنیم، اگر در حین اجرا خط به خط به یک تابع برسیم و دکمه F11 رو بزنیم اجرای برنامه به داخل تابع می رود. اما اگر از F10 استفاده کنیم از روی بدنه تابع می پرد و به بعد از آن می رود. پس زمانی که خواستیم به درون یک تابع برویم از F11 استفاده می کنیم و اگر بخواهیم از روی آن بگذریم از F10 استفاده می کنیم.

استفاده از Breakpoint
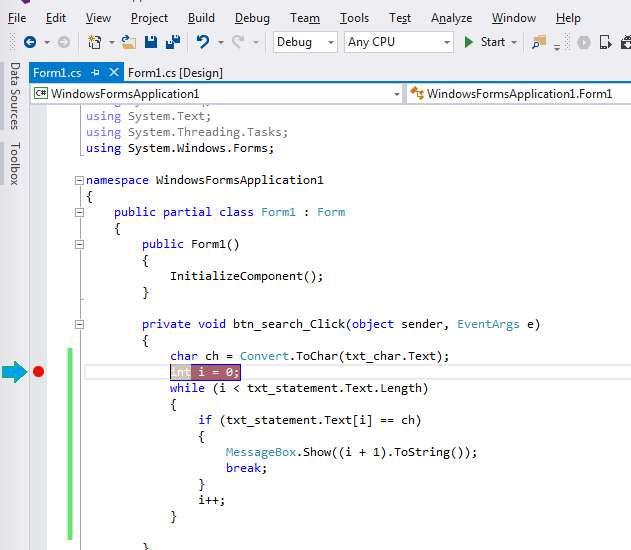
برای توضیح این مسئله به مثال جلسه قبل ، قسمت " امتحان کنید شماره 6 " (حلقه while) بر می گردیم، پروژه ای را که ساخته اید باز کنید. به قسمت کد برنامه بروید و روی جایی که فلش آبی رنگ در تصویر زیر اشاره می کند کلیک کنید، می بینید که یک نقطه قرمز رنگ به نوار اضافه می شود و همچنین خطی که روبروی آن قرار گرفته نیز به رنگ قرمز در می آید.

حالا برنامه را اجرا کنید و Textbox ها را پر کنید و دکمه ای که روی فرم قرار داده بودید را فشار دهید. می بینید که اجرای برنامه متوقف می شود و به محیط کد بر می گردد، درست همان قسمتی از کد که شما با نقطه قرمز رنگ علامت گذاری کرده بودید. مثل تصویر زیر:

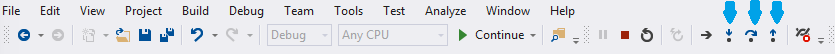
فلش زرد رنگی که روی دایره قرمز قرار دارد به خطی اشاره می کند که اجرای برنامه به آن رسیده است. برای حرکت در بین خطوط هم می توانید از F10 و F11 استفاده کنید و برای رفتن به یک خط بالاتر می توانید از shift+F11 استفاده کنید. یا از منوی بالا روی کلیدهای حرکت استفاده کنید، در تصویر زیر کلید ها نمایش داده شده اند.

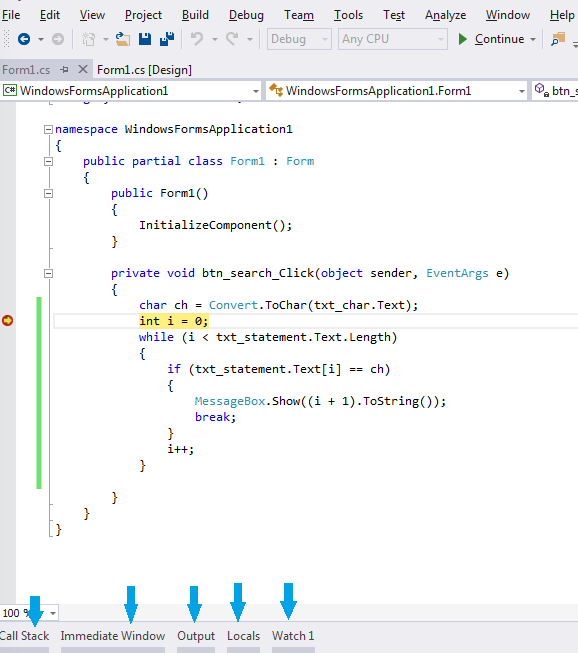
در پایین همین صفحه تعدادی تب وجود دارد در تصویر زیر با فلش آبی رنگ مشخص شده اند. ما فقط local و watch را توضیح می دهیم زیرا در حال حاظر نیازی به دیگر تب ها نداریم.

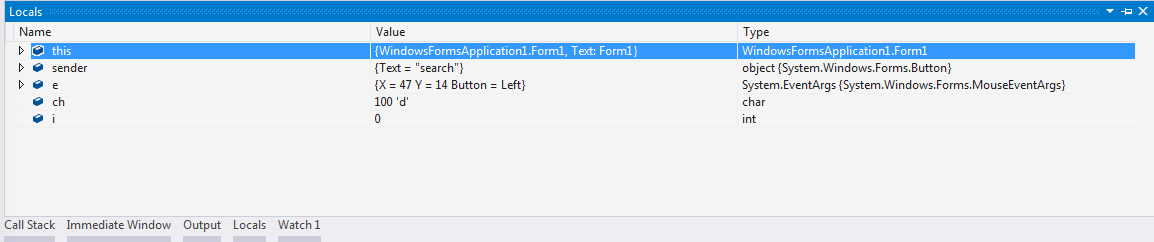
Local:
در این پنجره تمام متغییر های که در این قسمت از کد تعریف شده اند نمایش داده می شوند و همانطور که در تصویر هم مشاهده می کنید حتی متغییرهایی که ورودی تابع هستند (sender و e) هم نمایش داده می شوند. در این پنجره نام متغییرها، نوع متغییر ها، مقدار درونشان را نمایش می دهد. یک متغییر به نام this وجود دارد که ما فعلا کاری با آن نداریم فقط در همین حد بدانید که this در واقع همان فرمی است که روی آن کار می کنیم. در واقع در هر قسمت از کد که از کلمه کلیدی this استفاده کنیم به متدها و ویژگی های فرم جاری دسترسی پیدا می کنیم.

اگر روی مثلث های کنار آنها کلیک کنید لیست تمام ویژگیهای آنها نمایش داده می شود و مقادیر درون آنها نمایش داده می شود.
Watch: این پنجره رو وقتی که باز می کنید هیچ متغییری در آن نمایش داده نمی شود، شما باید نام متغییری که می خواهید آن را ببینید وارد می کنید. این قسمت بسیار پر کاربرد است. برای اضافه کردن متغییر به این لیست در قسمت زیر Name کلیک کنید یک TextBox باز می شود و می توانید نام متغییر مورد نظرتون رو وارد کنید.







نظرات و سوالات کاربران
اگه شد لطفا به صورت pdf هم قرار بدید