بوت استرپی شو! 3#

خرید ورق گالوانیزه رنگی
خرید ورق گالوانیزه با بهترین قیمت و کیفیت
خرید ورق گالوانیزه با بهترین قیمت و کیفیت
خرید آی پی ثابت
ارزان ترین و معتبرترین سایت خرید آی پی ثابت
ارزان ترین و معتبرترین سایت خرید آی پی ثابت
بستنی خشک
بهترین بستنی خشک فریز درایر در طعم های متنوع و کاملا بهداشتی
بهترین بستنی خشک فریز درایر در طعم های متنوع و کاملا بهداشتی
پرینتر استوک اچ پی
خرید انواع پرینتر استوک HP با ضمانت + مشاوره تخصصی
خودتان را اینجا معرفی کنید
خرید انواع پرینتر استوک HP با ضمانت + مشاوره تخصصی
خب مستقیم میریم سراغ ادامه بحثمون. با ستون بندی آشنا شدید و این رو هم بگم که اگر سوالی در این زمینه داشتین, حتما در سایت کامنت بنویسید تا با هم مشکلات رو برطرف کنیم
یک سوالی که برای بعضی ها پیش میاد اینه که مت عرض صفحه رو به 12 ستون مساوی تقسیم میکنیم و ستون ها با توجه با سایزشون از سمت چپ صفحه به سمت راست صفحه پر میشن. اگر ما بخوایم بین این ستون ها فاصله بندازیم باید چیکار کنیم؟
یا اگر بخوایم در یک سایز مشخص , یک ستون مشخص به اندازه ای مشخص به سمت جلو تغییر موقعیت داشته باشه باید چکار کنیم؟
اول این رو بگم که فایل CSS ای که در پوشه بوت استرپ موجوده , یک فایل چپ چینه. برای سایت های فارسی باید از CSS راست چین استفاده کرد و اون رو در پروژه لینک کرد. در کدهای CSS این دو فایل (بوت استرپ rtl و بوت استرپ اصلی) تفاوت زیادی نیست جز جهت چینش المان ها یا direction ما در این پروژه از همون نسخه اصلی بوت استرپ که دارای ساختار چپ چین هست استفاده می کنیم و مثالمون رو با همون پیش میبریم.
Offset در بوت استرپ
در بوت استرپ ستون ها به طور پیشفرض از سمت چپ پر میشن و به سمت راست سطر خودشون میان. یعنی اگر یک div با کلاس col-lg-4 تعریف کنید, از 12 ستون ممکن در اون سطر, 4 ستون سمت چپ رو اشغال میکنه. یعنی ستون های شماره 1,2,3,4 و اگر بعد از اون یک div دیگه با کلاس col-lg-2 تعریف کنید , دو ستون بعدی یعنی ستون های شماره 5 و 6 رو اشغال میکنه. فرض کنید ما میخوایم که این دو div (جمعا 12 ستون) در وسط سطر خودشون قرار بگیرن. اینجاست که می تونیم از کلاس های offset استفاده کنیم.

برای این تغییر وضعیت کافیه به اولین ستون از سمت چپ به میزان دلخواه فاصله بدیم. یعنی بگیم در چه سایزی (lg-md-sm-xs), چند ستون به جلو (سمت راست) حرکت کنه. با این کار در واقع داریم به اون div, یه فاصله از سمت چپ (margin-left) اختصاص میدیم.
یعنی کد زیر:
<div class="col-lg-4">Item1</div>
<div class="col-lg-2">Item2</div>
<div class="col-lg-4 col-lg-offset-3">Item1</div>
<div class="col-lg-2">Item2</div>
اگر به یک تگ offset اختصاص دهید , به میزان تعیین شده به سمت جلو حرکت کرده و بقیه تگ هایی که با آن ها در یک سطر قرار داره رو هم به سمت جلو منتقل میکنه. برای مثال اگر میخواهید که div کوچکتر نیز 1 واحد به سمت جلو منتقل شود به تگ دوم هم باید کلاس. col-lg-offset-1 رو اختصاص بدین. دقت کنید که این آفست ها فقط در سایز lg اعمال و نمایش داده میشن چرا که برای اونها مشخص کردیم که این ستون رو (col-) در سایز بزرگ (lg-) آفست به میزان سه ستون اختصاص بده (offset-3) پس میتونید به همین روش برای بقیه ستون ها هم آفست هاش رو مشخص کنید.
این نکه هم مهمه که جمع واحد ستون های div های درون یک سطر در یک سایز خاص با آفستشون نباید بیش از 12 بشه. چرا که آفست ها شبیه ستون هایی هستن که نامرئی هستن و در قبل اون ستون قرار داده شدن.
کلاس های Push و Pull
کلاس های دیگری نیز برای جا به جایی ستون ها در بوت استرپ وجود داره. این دو کلاس با offset تفاوت هایی دارن. با تخصیص offset به یک المان, اون المان به همراه المان های بعدی خود در یک سطر به سمت جلو منتقل می شه اما push و pull فقط به اون المان اختصاص داده می شه و فقط اون المان به سمت جلو (push) یا به سمت عقب (pull) حرکت می کنه. ساختار کلاسش هم به شکل زیر می باشد.

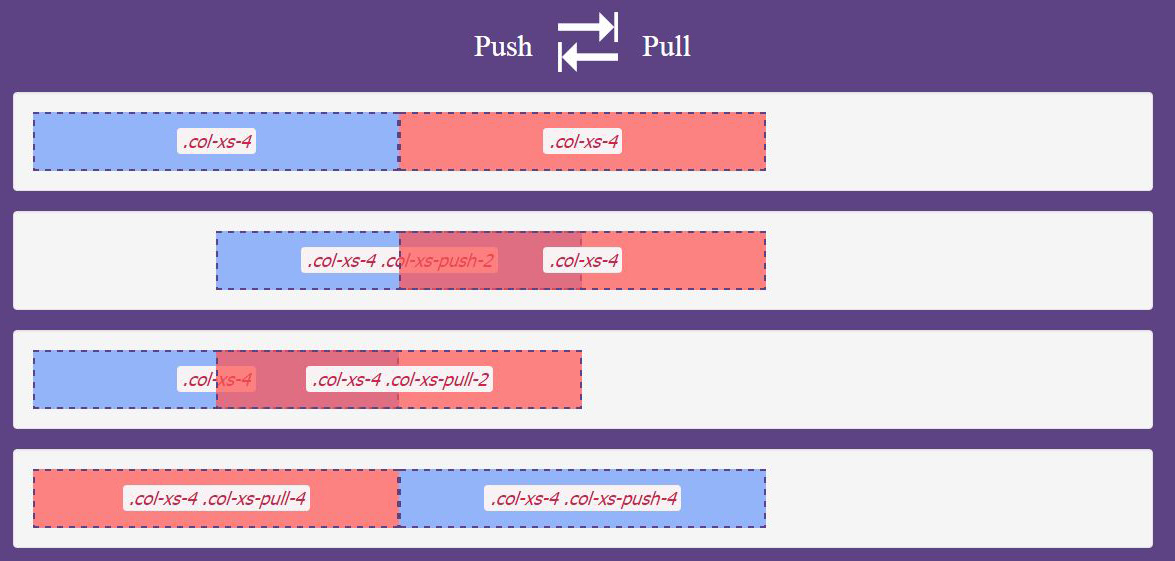
بیایم با کمک شکل بالا ببینیم pull و push چطور عمل میکنن. در سطر اول 2 المان آبی و قرمز در حالت عادی در کنار هم قرار گرفتن. در سطر دوم میبینید که المان آبی رنگ رو دو واحد به سمت جلو push می کنیم. همونطور که مبینید push یا در واقع حرکت رو به جلو فقط به المان آبی اعمال شده و المان قرمز در جای خودش قرار گرفته. در سطر سوم برعکس این عمل شده و المان قرمز 4 واحد به سمت عقب (چپ) کشیده شده. میبینید که اگر از pull و push به طور درست استفاده نشه احتمال داره المان ها همپوشانی داشته باشن. (شاید با همین همپوشانی بشه ایده های خوبی هم داد
در سطر آخر هم میبینید که المان آبی و قرمز در نمایش جا به جا شدن. در صورتی که در کد برنامه ابتدا تگ آبی و سپس تگ قرمز قرار داره.
قبلا در مجیدآنلاین مقاله ای نوشتم که با کمک کلاس های push و pull میتونید ساختار فوتر یک وب سایت رو طراحی کنید.
کلاس های Visible و Hidden
با تخصیص این کلاس ها به یک تگ میتونید اون تگ رو در سایز مشخصی , مخفی یا نمایان کنید. برای مثال ساید باری رو در نظر بگیرین که میخواین در حالت sm و xs اون رو مخفی کنید تا به کاربر نمایش داده نشه. کافیه کلاس hidden-xs و hidden-sm رو به اون تگ اختصاص بدیم. در کل میشه گفت اگر به یک تگ کلاس visible رو در یکی از 4 سایز ممکن بدین, در بقیه اون سایز ها مخفی میشه و برعکس. برای مثال به جدول زیر نگاه کنید.

به یک المان میتونید چند کلاس از گروه visible و یا از گروه hidden اختصاص بدین.
خب امروز مبحث ستون بندی رو به طور کامل تموم کردیم. سوالاتتون رو بپرسید تا تمام مشکلاتون برطرف شه چون از جلسه بعد یک پروژه رو تعریف و روی اون کار می کنیم.





نظرات و سوالات کاربران
واقعا آموزش ساده و روانی توضیح دادید.
لطفا اگه میشه با توجه به به روز شدن نسخه بوت استرپ، اگر تغییراتی در این خصوص دارند، لطفا در آموزش تون اضافه کنید.
ممنون.
من تمام کار ها رو بترتیب انجام دادمه اما یه غیر از hidden-xs بقیه رو ندارم تو فایل bootstrap.css بقیه هستن اما نمی تونم فراخوانیشون کنم
خودم هم که می نویسم عمل نمی کنن
ممنون میشیم راهنمایی کنید
من هر کاری میکنم visible و hidden کار نمی کنن اصلا ، ورژن ۴.۱.۰ بات استرپ هم دارم ، مشکل چیه ؟
چرا کلاس offset در بوت استرپ من کار نمی کند
ممنون میشم به سوی این بنده حقیر دست یاری دراز کنید:)
با تشکر
خیلی عالیه و روان گفتید ، فقط 1 سوال داشتم ، چرا من وقتی ستون بندی انجام میدم به جای اینکه کنار هم بیاد زیر هم قرار می گیره ؟
خودم توسط دستور float تونستم کنار هم قرارشون بدم ولی طبق آموزش ها خود کلاس bootstrap این کارو میکنه .
ممنون میشم راهنمایی کنید .
چه خوب. حتما پروژه ها رو دنبال کنید. ;-)
خیلی ممنونم دوست عزیز. امیدوارم مفید واقع بشه
کلاس های Visible و Hidden و همچنین offset برام جدید و جالب بودن. منتظر شروع پروژه ای که فرمودید هستیم
ممنونم دوست عزیز :-)
عالی :)
سلام
خیلی خوب دارید پیش میرید... تبریک و خسته نباشید میگم بهتون بابت این آموزش خوبتون