بوت استرپی شو! 1#

دارالترجمه رسمی
دارالترجمه رسمی پارسیس شامل خدمات ترجمه رسمی و تخصصی در بیش از 60 زبان زنده دنیا
دارالترجمه رسمی پارسیس شامل خدمات ترجمه رسمی و تخصصی در بیش از 60 زبان زنده دنیا
افزونه های سئو وردپرس
بهترین افزونه های سئو وردپرس به صورت کاملا فارسی
بهترین افزونه های سئو وردپرس به صورت کاملا فارسی
افزونه فرم ساز آسان
فرم ساز آسان اولین فرم ساز کاملا فارسی وردپرس
فرم ساز آسان اولین فرم ساز کاملا فارسی وردپرس
خرید ورق گالوانیزه رنگی
خرید انواع ورق گالوانیزه رنگی با بهترین قیمت
خرید انواع ورق گالوانیزه رنگی با بهترین قیمت
بلیط هواپیما مشهد تهران
خرید بلیط هواپیما مشهد تهران
خرید بلیط هواپیما مشهد تهران
بلیط هواپیما تهران شیراز
خرید بلیط هواپیما تهران شیراز
خرید بلیط هواپیما تهران شیراز
هاست سی پنل
قیمت هاست cPanel | هاست سی پنل ارزان
قیمت هاست cPanel | هاست سی پنل ارزان
هاست ایمیل
سرور ایمیل | هاست ایمیل اختصاصی | میل سرور smartermail
خودتان را اینجا معرفی کنید
سرور ایمیل | هاست ایمیل اختصاصی | میل سرور smartermail
برای شروع کارمون اول باید چندتا پیشنیاز رو گذرونده باشید
- یه سیستم داشته باشین و یه ادیتور
- با تگ های پر استفاده HTML آشنا باشین.
- یکم هم در مورد CSS اطلاعات داشته باشین خیلی خوب میشه و به نفعتونه

- همین! پیشنیاز دیگه ای نداریم

خب وارد بحث اصلیمون بشیم. اول ببینیم چرا باید رسپانسیو کار کنیم و طراحی رسپانسیو چیه. خیلی ساده بخوام بگم طراحی رسپانسیو یا واکنش گرا یعنی اینکه طرح وب سایت شما (اعم از محل قرارگیری المان ها و یا سایزشون) به تغییر سایز صفحه مرورگر واکنش نشون بده و خودش رو تطبیق بده. واضحه که با تغییر پلتفرمتون هم این طرح تغییر میکنه. یعنی سایتی رو که شما در مرورگر لپتاپ خودتون میبینید با سایتی که در مرورگر تبلت خودتون میبینید از نظر قرارگیری المان ها و یا سایزشون متفاوته. دلیل این کار هم معلومه. برای مثال اگر سایتتون یه بخشی داره که در یه سطر 4 عکس رو همزمان در کنار هم نشون میده (عرض هر عکس 25% کل صفحه) , اگر این بخش رو در موبایل ببینید دیگه انتظار نداشته باشید که بازم 4 عکس رو کنار هم ببینین چون عرض صفحه موبایل با لپ تاپ فرق داره و اون 4 عکس در کنار هم نمایش مناسبی ندارن پس چه خوب میشه مثلا در حالت موبایل عکس ها دوتا دوتا کنار هم قرار بگیرن. منظورم رو در عکس زیر نشون دادم...
.png)
خب حالا که میدونیم رسپانسیو بودن یک سایت چقدر میتونه پر اهمیت باشه , ببینیم از چه راه هایی میتونیم یه وب سایت رسپانسیو داشته باشیم.
دو روش برای طراحی یک وب سایت به صورت رسپانسیو وجود داره.
دو روش برای طراحی یک وب سایت به صورت رسپانسیو وجود داره.
- استفاده از مدیا کوئری
- استفاده از فریمورک
میتونید طرح ها و قالب هایی که با بوت استرپ طراحی شده رو در سایت بوت استرپ و همچنین در تم فارست مشاهده کنید و ببینید چقدر این فریمورک خوووبه
شاید براتون این سوال پیش اومده باشه که فریمورک چیه
خب. فریمورک یه چارچوب و امکاناتی رو در اختیار ما میزاره که با استفاده از اون امکانات در اون چارچوب میتونیم سرعت کارمون رو زیاد کنیم و باگ های کمتری داشته باشیم. چون قبلا یه تیم کلی وقت گذاشته و روی اون چارچوب کار کرده و باگ هاش رو برطرف کرده. تازه همیشه داره رو فریمورک کار میکنه و توسعش میده و امکانات جدیدی بهش اضافه میکنه. منظور از امکانات هم اینه که مثلا شما به جای اینکه برای یک تگ چندین خط کد CSS بنویسید , به اون تگ , یک کلاس مخصوص و از قبل تعریف شده (توسط خود فریمورک) اضافه میکنید و خود فریمورک براتون کار اون چند خط کد CSS رو انجام میده. چی از این بهتر؟

فریمورک های زیادی برای طراحی رسپانسیو موجوده که میتونید ازشون استفاده کنید. اما بهترین و جامع ترین فریمورک حال حاضر , بوت استرپه. امکانات زیادی رو در اختیارتون میزاره و تقریبا برای هر چیزی یک قطعه کد یا کامپوننت داره.
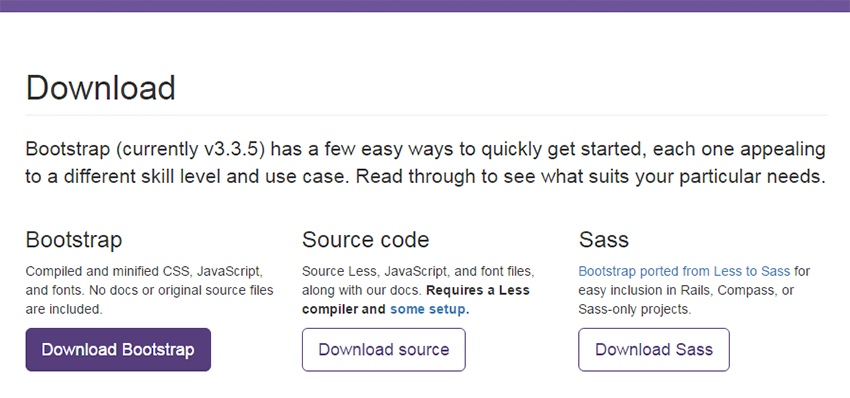
حالا باید بوت استرپ رو نصب کنیم. اصلا سخت نیست. اول برید به سایت بوت استرپ و آخرین نسخه بوت استرپ رو دانلود کنید.

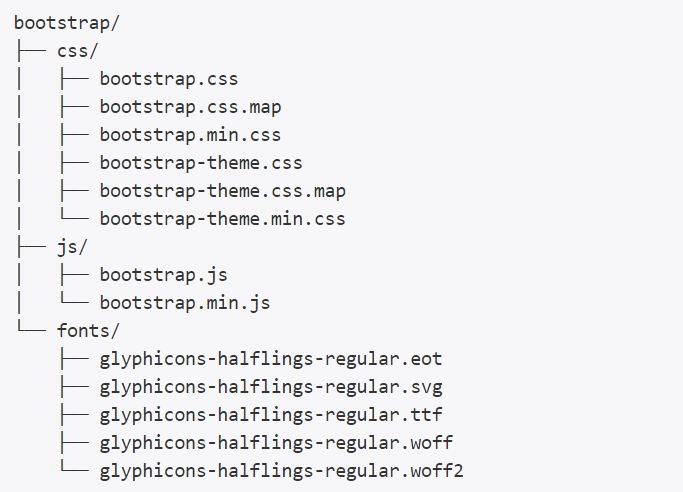
طبق تصویر بالا بر روی Download Bootstrap کلیک کنید تا بوت استرپ با پسوند zip دانلود بشه. حالا یه نگاهی به محتویات فایل دانلود شده میندازیم.

1-CSS

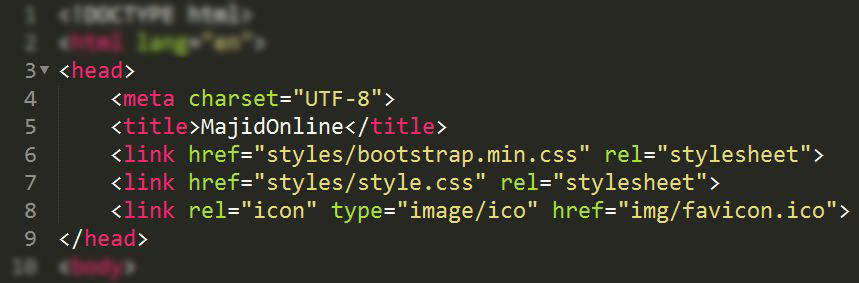
بوت استرپ دارای یک فایل بسیار مهم به نام bootstrap.css هست که در این فایل تمامی کلاس های استفاده شده در بوت استرپ تعریف شدن. برای مثال کافیه به تگ <p> کلاس text-center رو اختصاص بدین تا محتویات تگ <p> وسط چین بشه. به همین سادگی بوت استرپ پر از کلاس های مختلفه که تک تک این کلاس ها میتونه در پروژه به کمکتون بیاد. برای استفاده از کلاس های تعریف شده در بوت استرپ باید فایل css بوت استرپ رو در پروژه لینک کنیم. دقت کنید که به هیچ وجه نباید در داخل فایل های بوت استرپ تغییری ایجاد کنید و استایل های خودتون رو یاد در یک فایل CSS جداگانه وارد کنید. در واقع به شکل زیر...

در پوشه CSS بوت استرپ به غیر از bootstrap.css (با حجم 144KB) یک فایل فشرده و کم حجم تر (با حجم 120KB) به نام bootstrap.min.css قرار داره که از نظر محتوا مثل bootstrap.css هست اما Minify (فشرده) شده. پس ما از اونی که فشرده شده استفاده می کنیم.
نکته مهم دیگه اینه که حتما CSS خودمون رو باید بعد از CSS بوت استرپ فراخوانی کنیم. در این صورت اگر بخوایم تغییری در استایل بوت استرپ انجام بدیم , در CSS خودمون می نویسیم و استایلمون overwrite میشه.
شاید با خودتون بگین 120KB ؟؟؟؟!!! این برای یک وبسایت زیاده و در نتیجه یک ضعف حساب میشه! اما اینطور نیست!
این برای یک وبسایت زیاده و در نتیجه یک ضعف حساب میشه! اما اینطور نیست!
خب من کامل براتون توضیح میدم. اگر از تمامــــی کلاس های بوت استرپ استفاده کنید این حجم رو داره. اما سایت بوت استرپ به شما CSS اختصاصی و رایگان هم میده. در بخش Customize بوت استرپ می تونید از هر کلاسی استفاده می کنید , انتخابش کنید تا بوت استرپ فایل CSS اونا رو بهتون بده که میتونه این فایل تا 20KB حجم داشته باشه!
اما برای شروع یک پروژه که نمیدونیم قراره دقیقا از چه کلاس هایی استفاده کنیم,میدونیم؟
پس برای شروع یک پروژه نگران حجم نباشید و CSS اصلی و کامل رو در سایتتون لینک کنید. در آخرین جلسه این دوره بعد از اتمام پروژه بر روی سفارشی سازی فایل bootstrap.css کار می کنیم.
نکته مهم دیگه اینه که حتما CSS خودمون رو باید بعد از CSS بوت استرپ فراخوانی کنیم. در این صورت اگر بخوایم تغییری در استایل بوت استرپ انجام بدیم , در CSS خودمون می نویسیم و استایلمون overwrite میشه.
شاید با خودتون بگین 120KB ؟؟؟؟!!!
خب من کامل براتون توضیح میدم. اگر از تمامــــی کلاس های بوت استرپ استفاده کنید این حجم رو داره. اما سایت بوت استرپ به شما CSS اختصاصی و رایگان هم میده. در بخش Customize بوت استرپ می تونید از هر کلاسی استفاده می کنید , انتخابش کنید تا بوت استرپ فایل CSS اونا رو بهتون بده که میتونه این فایل تا 20KB حجم داشته باشه!
اما برای شروع یک پروژه که نمیدونیم قراره دقیقا از چه کلاس هایی استفاده کنیم,میدونیم؟
پس برای شروع یک پروژه نگران حجم نباشید و CSS اصلی و کامل رو در سایتتون لینک کنید. در آخرین جلسه این دوره بعد از اتمام پروژه بر روی سفارشی سازی فایل bootstrap.css کار می کنیم.
2-js
بوت استرپ یه ویژگی فوق العاده داره به نام کامپوننت  کامپوننت ها امکانات فوق العاده ای رو با چندین خط کد آماده در اختیارتون میزارن. برای مثال دیگه نیازی نیست که منوی کرکره ای طراحی کنید , فقط کافیه کامپوننتش رو در HTML خودتون کپی کنید.
کامپوننت ها امکانات فوق العاده ای رو با چندین خط کد آماده در اختیارتون میزارن. برای مثال دیگه نیازی نیست که منوی کرکره ای طراحی کنید , فقط کافیه کامپوننتش رو در HTML خودتون کپی کنید.
نترسین کامپوننت ها چیزی جز HTML و CSS نیست. اما این HTML و CSS آماده نیاز به یه سری توابع نوشته شده به زبان جاوا اسکریپت داره که تمامی این توابع از قبل نوشته شده و در فایل bootstrap.js قرار داده شده. پس فقط کافیه که این فایل رو هم در پروژه لینک کنید.
البته این فایل (حجم 68KB) یک نسخه کم حجم و فشرده هم داره (حجم 36KB) که میتونید نسخه فشرده شده رو در سایت لینک کنید.
در ضمن توابعی که در فایل bootstrap.js و یا bootstrap.min.js قرار دارن نیاز به استفاده از توابع jQuery هم دارن. پس jQuery رو هم در سایتتون لینک کنید. ( کی از jQuery استفاده نمیکنه! )
)
نترسین کامپوننت ها چیزی جز HTML و CSS نیست. اما این HTML و CSS آماده نیاز به یه سری توابع نوشته شده به زبان جاوا اسکریپت داره که تمامی این توابع از قبل نوشته شده و در فایل bootstrap.js قرار داده شده. پس فقط کافیه که این فایل رو هم در پروژه لینک کنید.
البته این فایل (حجم 68KB) یک نسخه کم حجم و فشرده هم داره (حجم 36KB) که میتونید نسخه فشرده شده رو در سایت لینک کنید.
در ضمن توابعی که در فایل bootstrap.js و یا bootstrap.min.js قرار دارن نیاز به استفاده از توابع jQuery هم دارن. پس jQuery رو هم در سایتتون لینک کنید. ( کی از jQuery استفاده نمیکنه!

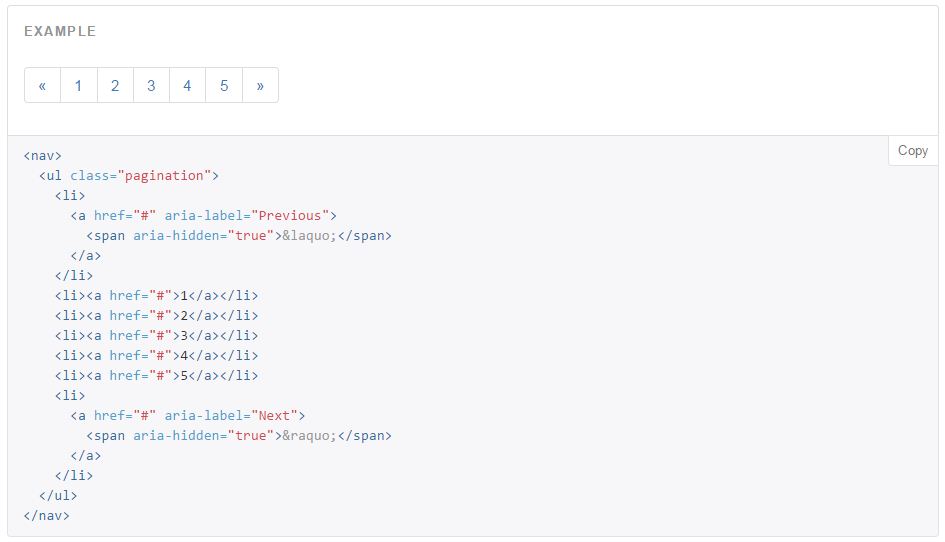
شکل زیر یه نمونه از کامپوننت صفحه بندی در بوت استرپ هست و البته این کامپوننت نیازی به کد جاوا اسکریپت نداره. اما می بینید که با چند خط کد HTML ساده و استفاده از یک سری کلاس های تعریف شده , چه ساختاری رو در صفحه طراحی می کنیم.

در جلسات بعدی تک تک کامپوننت ها رو معرفی می کنیم , ازشون استفاده می کنیم و همچنین ویرایششون می کنیم.
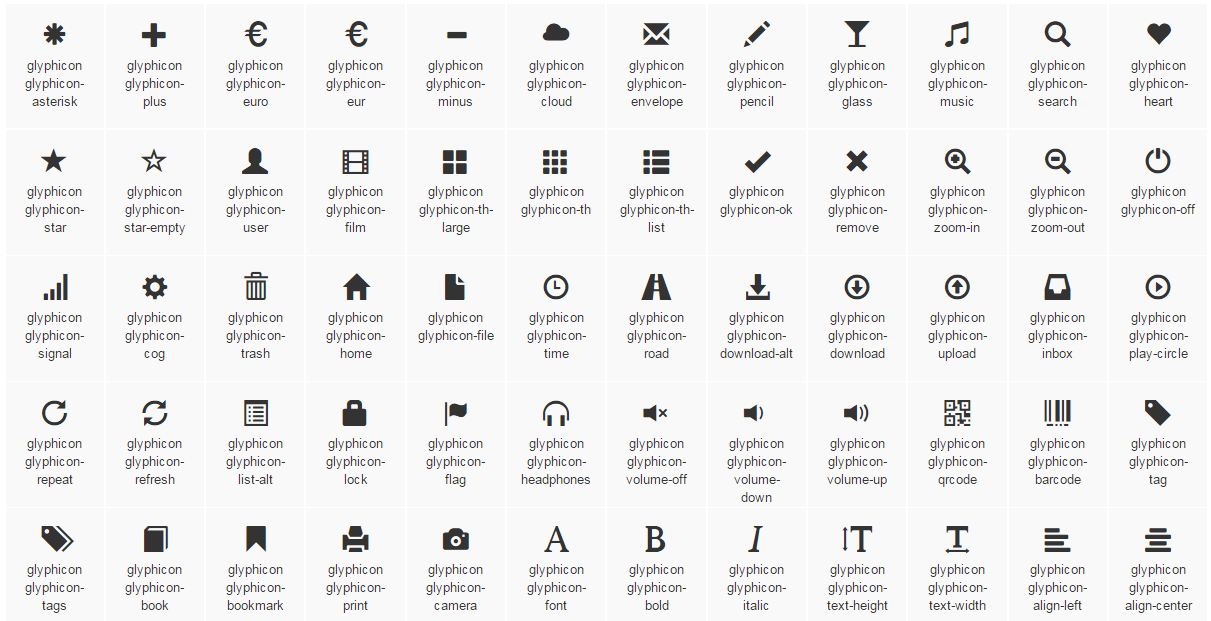
3-fonts

اگر برای مثال به تگ <span> کلاس glyphicon و glyphicon-heart رو اختصاص بدین , بوت استرپ با کمک این فونت ها , در محتوای تگتون شکل قلب رو قرار میده. دقت کنید که با تصویر فرق داره و فرمتش از نوع فونت هست. شاید براتون قابلیت جالبی به نظر برسه اما من راه حل های بهتری رو هم سراغ دارم که در جلسات بعدی جایگزین این دسته از فونت ها می کنیم.
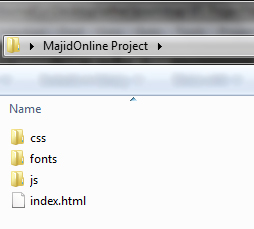
خب حالا وقتشه که بوت استرپ رو راه اندازی کنیم. خیلی ساده یه پوشه بسازید به اسم پروژه خودتون و پوشه های بوت استرپ رو که در بالا توضیح دادم درون اون کپی کنید. حالا کنارش یه فایل index.html بسازید. به همین سادگی.

حالا فقط باید فایل هایی که بالا گفته شد رو در index.html لینک کنید.
- bootstrap.min.css
- style.css - که در واقع همون css خودتونه
- bootstrap.min.js
- jQuery.min.js
برای تست بوت استرپ هم در <body> یک تگ <p> ایجاد کنید و یک متن نسبتا طولانی در اون بنویسید. حالا به تگ <p> کلاس text-center رو اختصاص بدین. خروجی کار رو ببینین.
دیدین؟
در جلسه بعدی نحوه ستون بندی در بوت استرپ رو به طور کامل توضیح میدم. خیلی مهمه ستون بندی. اصلا پایه و اساس بوت استرپ مثل خیلی از فریمورک ها ستون بندیه
هر سوالی هم داشتین , کامنت کنید تا کمکتون کنم...






نظرات و سوالات کاربران
می خواستم بدونم یک سایتی را با بوت استرپ طرحی کردم و بخوام قسمت اطلاعات کاربری اضافه کنم این اطلاعات رو بخوام داخل یک دیتابیس ذخیره کنم و اگر فرمت رو از html به php تغییر بدم بایستی چیکار کنم قالب اصلی طراحیش حفط بشه؟
اون چندتا فایلی که گفتید تو پوشه قالبمون کپی و استفاده کنیم یا که همشون رو کپی و بعد از اون چندتا استفاده کنیم... (امیدوارم متوجه شده باشید که چی گفتم)
میخواستم بدونم چطوری میتونم غیر از آیکونهایی که خود سایت بوت استرپ هست از ایکون دیگه ای برای طراحی استفاده کنم؟
ممنون رضای عزیز منتظر جلسات بعدی و پیشرفته تر هستیم
خواهش میکنم دوست عزیز...
حتما مجیدآنلاین رو دنبال کنید... ;-)
ممنون که آموزش این دوره رو شروع کردید... منتظر قسمت های بعدیش هستم